YMFE 文化衫 2017
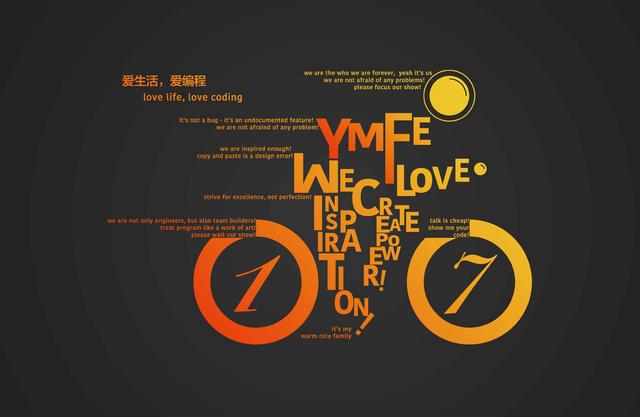
29 May, 2018作品信息 制作日期: 2017年 7月 7日 设计师: 我自己 简介: 2017年 团队文化衫: 黑色圆领T恤 LOGO 设计 配色使用了 YMFE 的主题色,也是我们 LOG…
作品信息 制作日期: 2017年 7月 7日 设计师: 我自己 简介: 2017年 团队文化衫: 黑色圆领T恤 LOGO 设计 配色使用了 YMFE 的主题色,也是我们 LOG…

作品信息 制作日期: 2018年 3月 ~ 4月 设计师: 我和@文杰 简介: YDoc 是一个更懂你的文档站构建工具,基于 markdown 轻松生成完整静态站点。 链接: Y…

前言 最近在整理设计规范的过程中,尝试使用了 Airbnb 公司发布的 react-sketchapp 工具,感觉非常好用,在这里墙裂推荐一哈,顺便聊一聊使用过程中的体会: 这是…

前言 最近我在整理一套团队内部使用的设计规范,其中颜色部分参考了 Ant Design 的 “色彩” 部分,恰逢 Ant Design 发布了 3.0 版本,调色板做了调整,借此…

今天我参加了『本固枝荣』第二届前端体验大会(北京站),收获了很多。 首先感谢一下新浪和腾讯组织这次大会,质量很高,干货满满,举办方准备了丰富的小礼物、茶歇和美味的午餐,主持人风趣…

一、背景 近些年来前端的 UI 框架越来越多,其中不乏优质的作品如 Bootstrap 提供一套基础的 UI 组件库供用户(主要是开发者)使用,使用成熟的组件库可大大提高开发效率…

零、前言 最近帮公司团队整理了一套 git commit message 的规范,遵循这种规范可以使团队在git上清晰地看到每次提交是什么类型的内容,便于追踪提交记录。 以下是规…

大讲堂App视觉稿地址 一、背景 前段时间在公司实习培训,做一个项目,使用React Native开发一个新的在线学习APP,时间比较紧(4人开发 每人9天的时间),如何在较短的…

移动端的click事件存在300ms延迟,这是为“双击放大”的效果提供一个反应时间,即300ms内双击屏幕放大页面,两次点击间隔超过300ms时不放大页面。 但是这种效果的体验不…

首先感谢这篇文章:React组件之间如何交流 在最近的实习中,我使用react(es6)进行项目开发,在项目里收获了一些经验。 由于上面文章是es5写的,我在此基础上提炼一下,使…
