记一次前端项目 UI 收敛实践
May 30, 2021
文章摘要:前段时间我在公司参与开发了内部项目(以下称作 “M 项目” ),开发一段时间后,项目的 UI 设计风格、前端样式代码逐渐散乱。本文记录了一次从散乱到收敛的实践过程,顺便介绍了一种通过代码管理设计规范的方案,希望能给大家带来帮助。
一、背景
- M 项目的设计稿,经历过若干次迭代后,设计风格、规范发生了一些变化;UI 设计时有些设计元素偏离了设计规范。
- 前端开发时,code review 频率不高,样式代码的编写有待规范,例如有时有的同学直接从摹客生成的冗余样式代码复制过来用。
- 前端、UI 对设计规范的理解不一致,例如 UI 的 font-weight 有 400/500/600/700 的设计,而前端一般只处理 normal/bold
从设计角度,偏离设计规范会引起信息结构混乱,无法形成有效的亲密性、对比、对齐关系。
在代码中主要的问题表现为:不使用公共变量、公共变量多、相似颜色多,不利于代码的维护。
因此我抽时间整理了一下需要收敛的样式,与 PM、UI 交流,共同整理了一套设计规范,对齐前端、UI 对设计规范的理解,这有助于规范代码中的设计变量,规范设计师设计 M 项目的设计稿。
二、收敛过程
1. 梳理变量
排查所有页面及代码,梳理要收敛的样式,梳理成下列形式:
(内容大致相似,篇幅有限,在此列举一部分)
**颜色:** 主色收敛 1968e5;(旧设计稿用的多) 1763fb;(正在使用) 2a69ff(H5 主色) 005cff(H5 背景色、主色) #1a76fc(首页) 统一成 1763fb?待确认,h5背景色暂时保留
字重收敛 设计师给出的 font-weight 可能包含“400、500、700、800”,开发时减少字重只设置 normal(默认) 和 bold,其他字重不做区分。 设计师在进行设计的时候要注意,默认字重(normal)和 400 等值,bold 和 700 等值,其他粗细的值不应做设计,对于粗体的使用应相对谨慎,粗体影响文本所占据的宽度。 原因: 1. 区别不大,无法有效地区分信息层级; 2. 提高代码可维护性 字号收敛 使用双数字号:部分 UI 设计稿用到了奇数字号(13px 15px等),前端不做处理,而是尽可能和 PC 端相同元素的字号保持一致。 行高规则: 1. 1.5 倍行高 2. 保持双数字号的行高 原因: 1. 字阶尽可能有一定跨度,便于区分不同的信息层次; 2. 减少字阶规定的字号个数,便于前端维护样式代码; 3. 奇数字号在进行对齐的时候不容易对齐,兼容性也有一些问题; 建议的字阶:
圆角收敛 4px 5px 7px 8px 9px 收敛成两种圆角 => 4px 8px 边距 8的倍数 4、8、16、24、32 设计近似为8的倍数时,使用8的倍数的距离 避免使用 12、20 这样的距离值,如果设计师不可避免,则开发时单独处理
2. 开会沟通
- 前端、产品、设计师开会,沟通梳理的变量;
- 沟通并对齐设计规范的理解、前端提出设计规范的建议;
- 会后:设计师进行设计规范的确认,PM 再次确认修改后的视觉效果。
3. 收敛详情
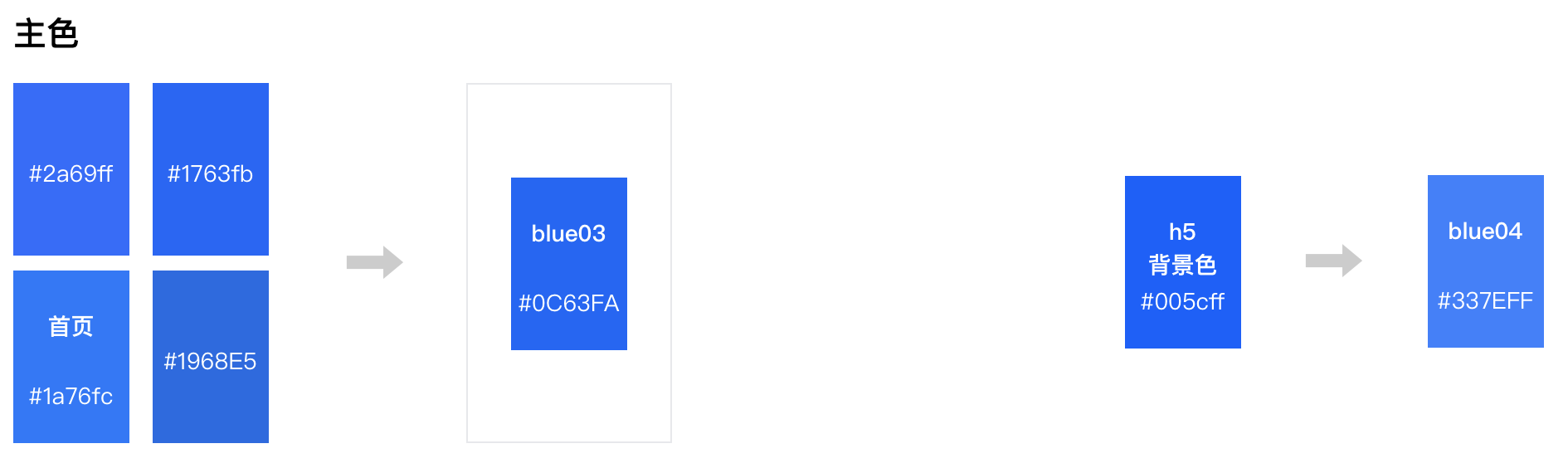
主色:
目前项目和设计稿中存在以下5种主色:
1968e5;(旧设计稿用的多)
1763fb;(正在使用)
2a69ff(H5 主色)
005cff(H5 背景色、主色)
#1a76fc(首页)
收敛结果:

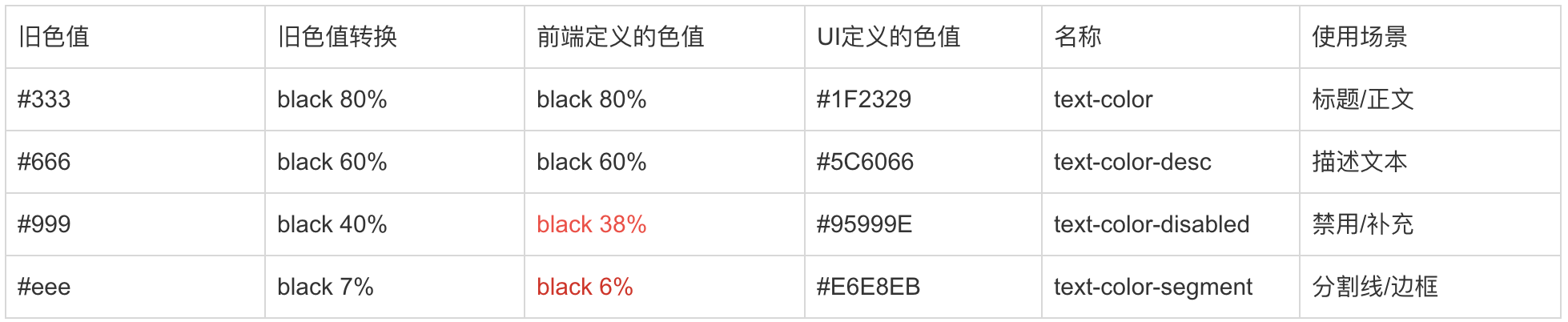
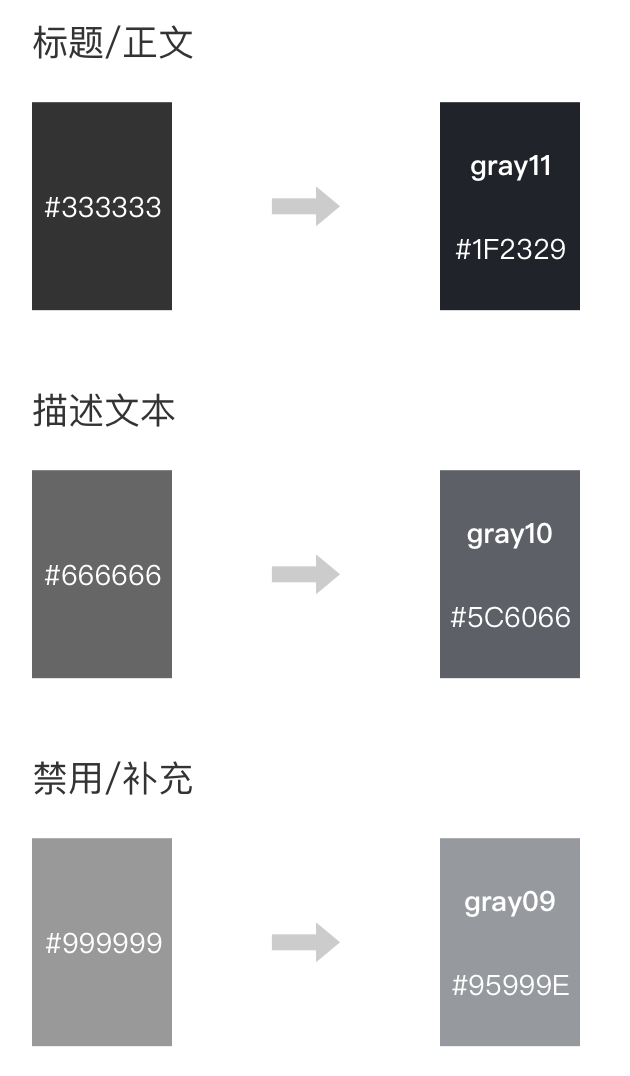
文本颜色:
- 去掉 text-color 默认的 #000
- 色值的新旧对比

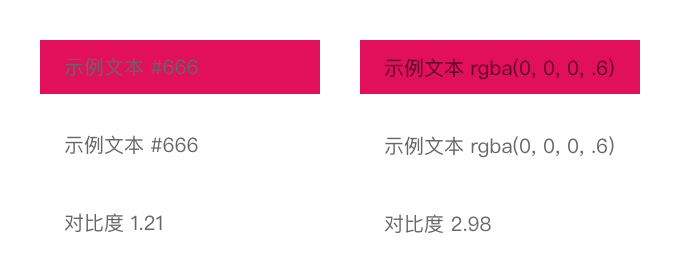
附:提升彩色背景下的文字对比度(http://dwbbb.com/blog/improve-web-legibility/):
在彩色背景上使用灰色文本会降低对比度:

收敛结果:

icon 收敛结果:

边框:
输入框边框 #d9d9d9


输入框边框(antd)等,也有很多地方用到 #ebecf0、#d9d9d9
普通边框(大部分)#eeeeee
表格边框:#f0f0f0
共计5种,收敛结果:

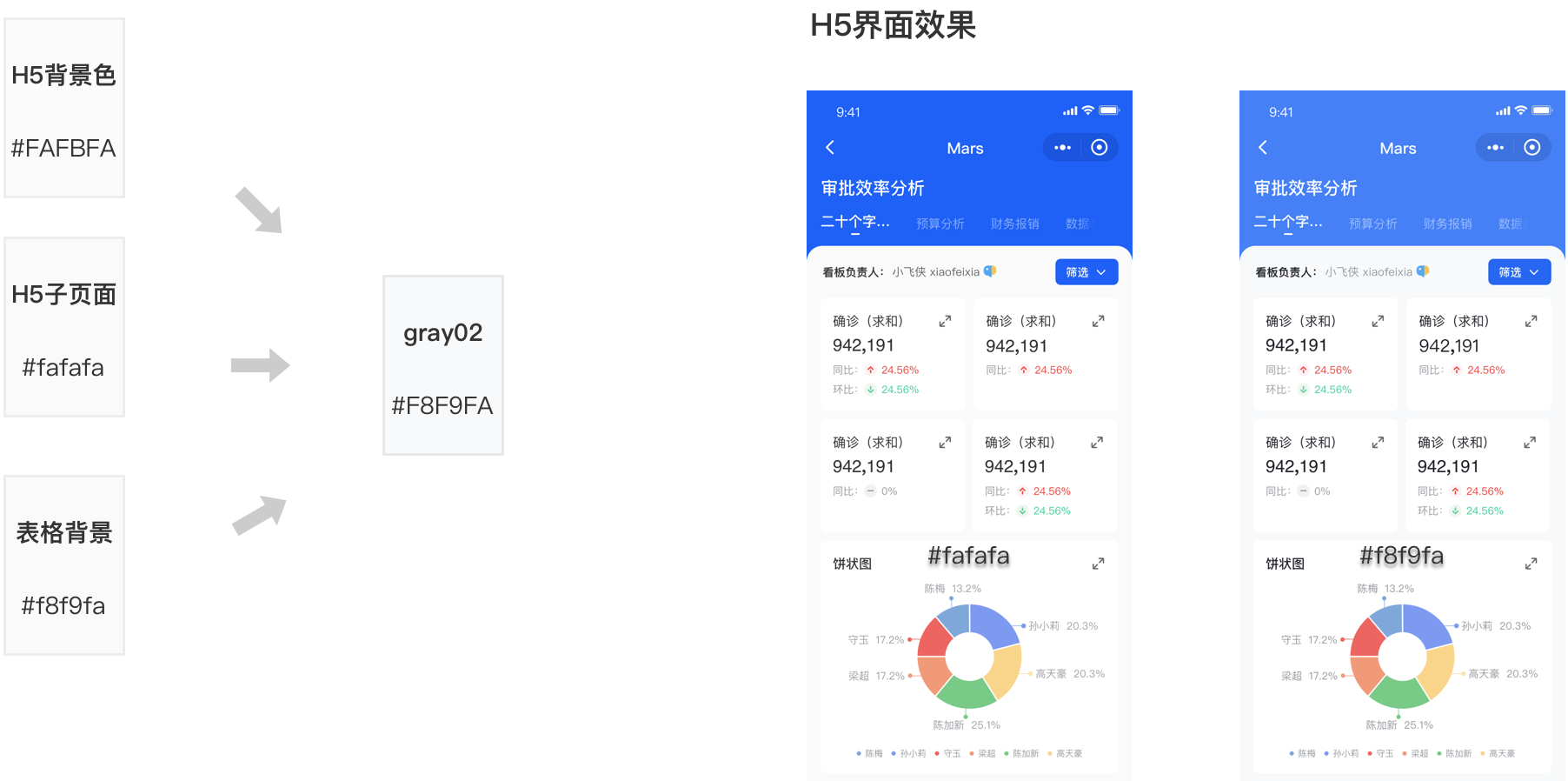
背景色:
h5 首页背景色:#fafbfa
h5 子页面:#fafafa
pc 大部分页面背景色 #f7f7f7
表格背景色:#f8f9fa
共计4种,收敛结果:

PC背景色适配新色板的色值:

按钮背景色: #eee

适配新色板的色值,收敛结果:

文本:
-
字重收敛
设计师给出的 font-weight 可能包含“400、500、700、800”,开发时减少字重只设置 normal(默认) 和 bold,其他字重不做区分。
设计师在进行设计的时候要注意,默认字重(normal)和 400 等值,bold 和 700 等值,其他粗细的值不应做设计,对于粗体的使用应相对谨慎,粗体影响文本所占据的宽度。
原因:
区别不大,无法有效地区分信息层级;提高代码可维护性
-
字号收敛
使用双数字号:
部分 UI 设计稿用到了奇数字号(13px 15px等),前端不做处理,而是尽可能和 PC 端相同元素的字号保持一致。
行高规则:
- 1.5 倍行高
- 保持双数字号的行高
- 1.5 倍行高如果是单数则 -1,双数不变
原因:
字阶尽可能有一定跨度,便于区分不同的信息层次;
减少字阶规定的字号个数,便于前端维护样式代码;
奇数字号在进行对齐的时候不容易对齐,兼容性也有一些问题
圆角:
2px 4px 5px 7px 8px 9px 16px
共计7种,收敛成4种:
收敛成两种主要的圆角 => 4px 8px
和两种不常用的圆角 => 2px 16px

边距:
8的倍数
4、8、16、24、32
设计近似为8的倍数时,使用8的倍数的距离
避免使用 12、20 这样的距离值,如果设计师不可避免,则开发时单独处理
3. 产出:设计规范
a. 经过上面的梳理,设计师给了我们一份下面这样的设计规范:

b. 使用 React 管理设计规范,详情请看第三部分(设计规范)
4. 组内分享
进行组内分享,使前端开发者对设计规范理解一致
三、设计规范
1. 什么是设计规范?
设计规范的形式:以图片&文字、网页(摹客)的形式展示配色、文本字号、排版信息,提供给设计、开发人员使用,作为设计、开发的参考。
效率工程某一版本的旧规范:(内部链接地址)
M 项目的设计规范现在是使用 sketch 制作,通过插件上传到摹客平台上
2. 使用 React 管理设计规范
使用 react & typescript 输出 M 项目的设计规范(sketch 文件),修改配置文件(src/config.ts)中的变量,就可以修改设计规范中的配色、文本字号、排版信息。
关于这个工具有兴趣的同学可以在我的博客里查看详情: http://dwbbb.com/blog/react-sketchapp-build-design-system/
3. 为什么使用代码生成设计规范?
Sketch 中管理设计系统的资产是复杂、容易出错且耗时的。设计资产的稳定迭代能够提高设计师与零设计团队的工作效率。
在设计规范逐渐复杂时,对规范的版本迭代变得越来越难。以往设计师需要手动去修改规范,这样往往容易出错,而且速度比较慢,尤其是制作一些重复性较强的内容的时候,例如调色板上面可能会有上百种颜色,这些色彩可能会频繁调整。
使用代码生成设计稿还有一些优点:
- 代码控制设计规范的版本迭代
- 代码可以方便地输出重复性的视图
- React-sketchapp 这个工具使用 React,有利于程序上的复用,包括变量文件、组件代码及其样式。
- 使用真实数据或组件生成设计稿,这将使设计稿与最终产出的页面更接近
- 基于 Sketch 定制一些效率工具,例如通过简单的配置生成完整设计规范,从而将设计规范快速应用到一系列项目中
4. 内部系统需要设计规范吗?
国内很多团队缺少设计师,或者设计资源不够充足,往往需要程序员直接上手进行设计(尤其是中后台系统),这时程序员就会跟着感觉走,写出丑陋的页面甚至难以维护的代码。缺乏规范的页面即使使用了美观的 UI 库也会成为东施效颦,不伦不类。
因此对于这样的团队来说,程序员学习一些设计规范的基本使用方式,将会大大改善这一情况:遵循一定的设计规范进行设计将会快速提高这些页面的颜值,工具赏心悦目,使用者使用起来工作也会很开心。
四、还可以做什么?
确定了一套设计规范,并用代码实现,导出 sketch,这样就够了么?
其实还有很多可以做的事情
1. 代码生成 sketch 模板库
设计师可以使用 sketch 中的模板库快速在设计稿中插入组件

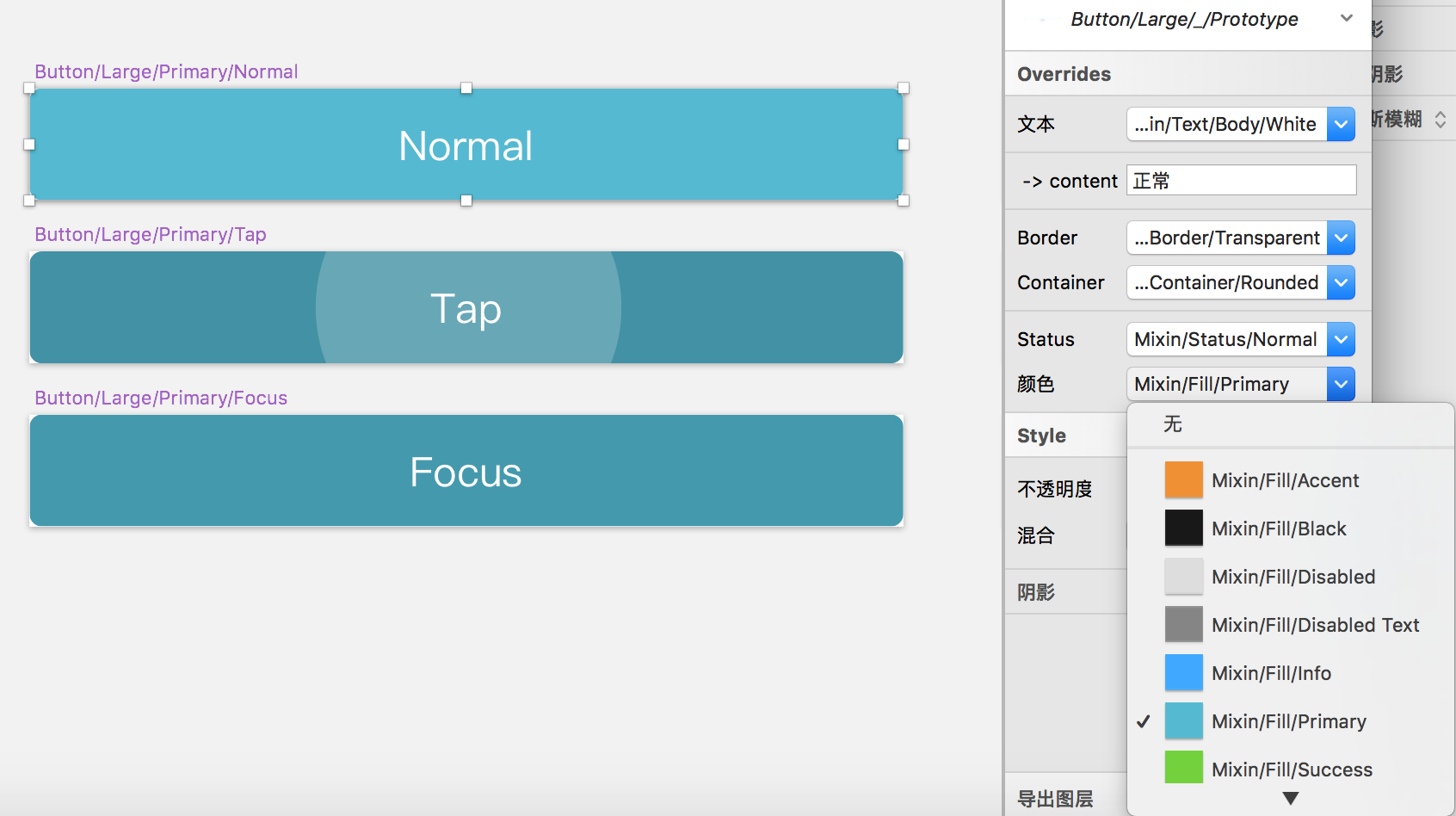
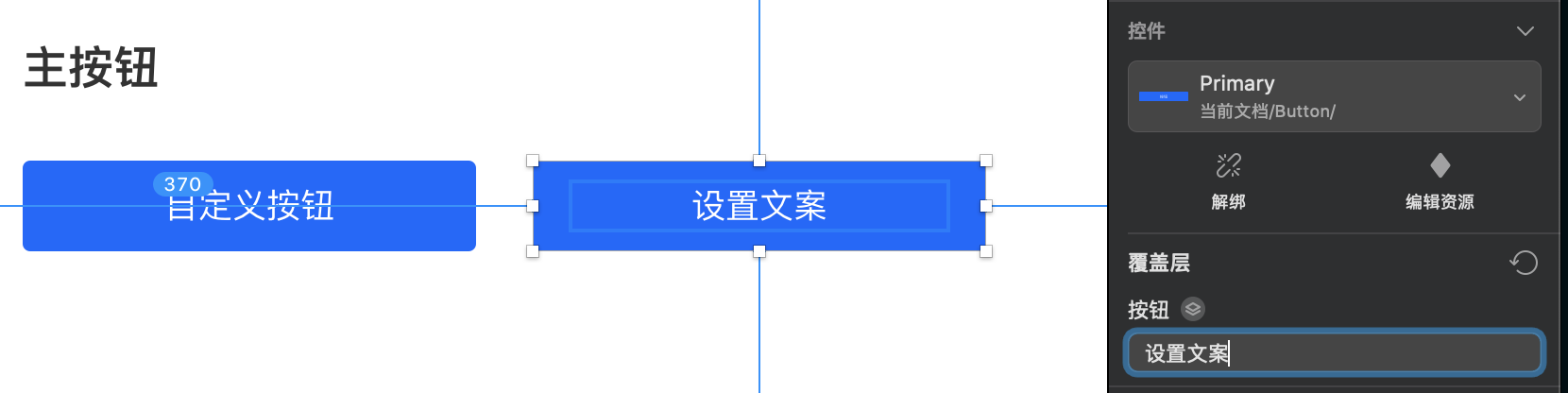
2. 提供组件的快速配置
(如下图右侧的输入框、下拉选项),快速修改组件


3. 效率工具
可以提供一个站点,在线填写一些非常简单的配置项(例如产品的配色、字号、圆角等),服务端起一个服务运行 mars-sketch-ts 这个项目,提供在线导出设计规范(sketch/图片/pdf)、样式变量(css/js)、sketch 模板库模板(提供给设计师进行业务组件的二次设计或业务设计稿的开发)
五、总结
工具只是一种方式,只是为设计规范提供了准确、稳定的迭代,并体现到代码上。
最重要的还是要对齐前端、UI 对设计规范的理解,避免在长时间的设计开发过程中 UI 设计风格、前端样式代码逐渐散乱。