使用 Sketch 制作 APP 视觉设计稿
April 09, 2017
一、背景
前段时间在公司实习培训,做一个项目,使用React Native开发一个新的在线学习APP,时间比较紧(4人开发 每人9天的时间),如何在较短的时间内开发成熟可用、易于维护、简洁美观的APP是我那些天一直在思考和实践的事情。
在这个项目中,我们较为严格按照项目流程来开发,由于开发人员和产品经理都是实习生,经验很少,有两个主要问题:一个问题是缺乏经验的人非常容易在开发中修改需求,每一次需求变更都可能牵一发而动全身;第二个问题是前端页面每个人都做独立的页面,做出来的样式不容易统一,包括颜色值、字体大小、行高、边距、圆角等等,如果多个页面视觉效果不统一,那么即使再美观也失去了意义,在UI设计原则中,易用性和一致性都是非常重要的原则,重要性都要高于美观性。
因此我觉得应该在要求的项目中再加入原型设计和视觉设计的步骤,虽然多花了两三天时间,但是为了减少需求变更、为了视觉效果统一、为了更高效更有条理地开发,我认为值得进行这两步。
由于我们只有4前端 + 1 android + 1 ios + 1 产品经理,没有UI、UE,因此做原型图和视觉设计稿(以下简称视觉稿)的任务就只能自己来完成。
由于开发需要,我们申请了mac,终于使用到了一直想尝试使用的sketch工具,并决定使用sketch来制作视觉设计稿。
开发时间:2017.4.3~2017.4.4
视觉稿开发工时:和培训组的另一位前端同学(@许欣)开发,每人 < 2天时间
二、什么是sketch?
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,还包含一些基本的位图工具,比如模糊和色彩校正。
对于绝大多数的数字产品设计,Sketch 都能替代 Adobe Photoshop,Illustrator 和 Fireworks,在本次开发中,我们使用了sketch完成了12个页面的设计和LOGO设计。
三、使用sketch有什么好处?
相对于photoshop来说,sketch更专注于Web界面设计,组件复用非常方便。
Sketch的measure插件可以将设计稿生成为html页面,离线检查所有涉及细节,包括各种css样式。
使用photoshop开发时,前端同学需要安装ps,在ps里面手动测量距离、颜色值等信息;而sketch无需安装,在sketch导出的html页面中,只需要鼠标选中某个元素即可查看到所有样式,通过鼠标悬停可以查看到元素距离各个其他元素的距离,完全不需要手动测量。这对于前端切图来说,效率提升非常大!
四、如何使用sketch制作视觉设计稿?
1.确定设计风格
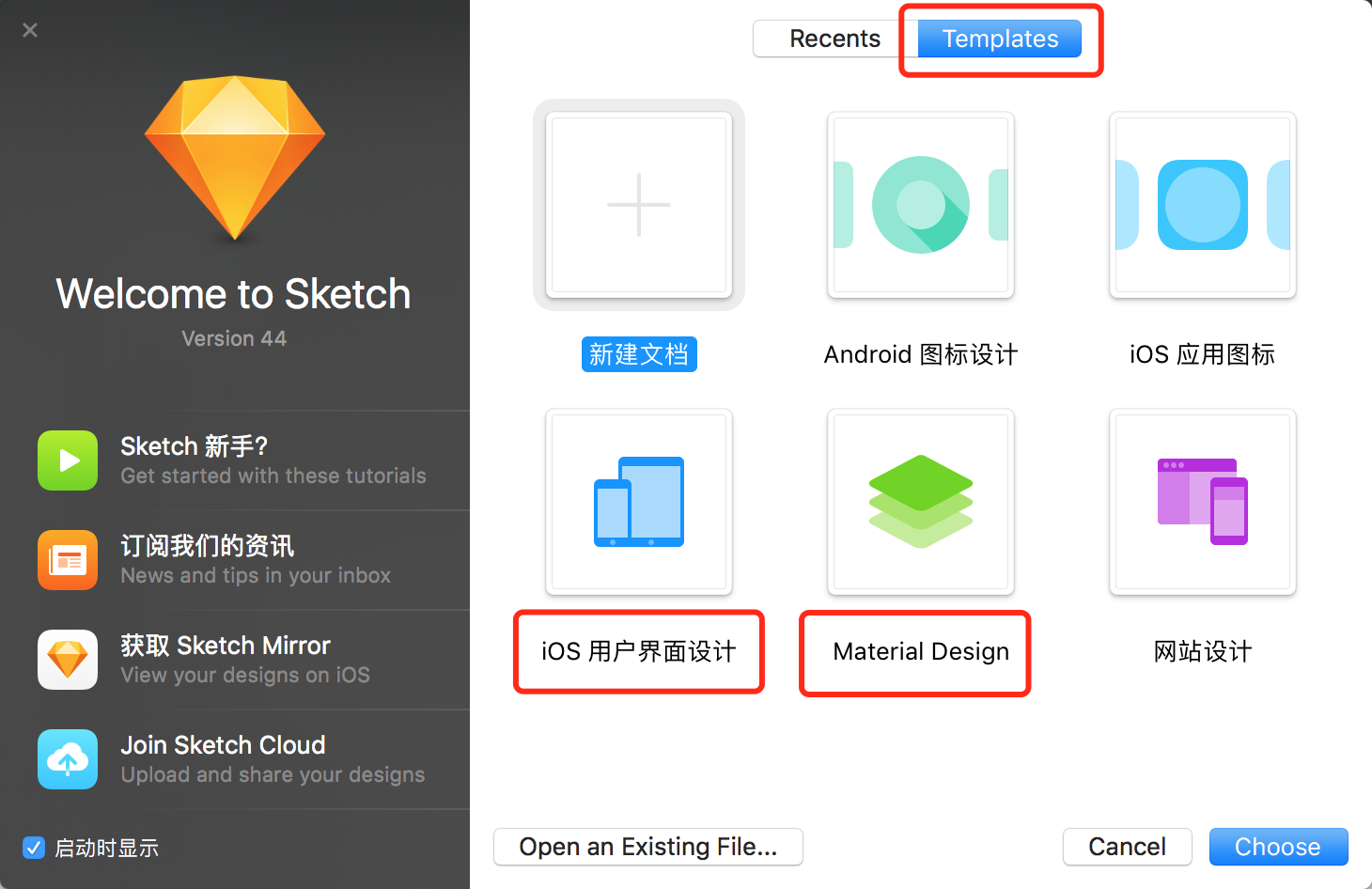
sketch提供了几种风格的UI元件,可以直接使用,一般我们可以套用iOS Design或者Material Design,分别是iOS和Android的主流设计风格,如下图,在新建文件时选择Templates可以选择UI模板。

遵循UI设计的一致性原则,在设计之前确定整体风格非常重要,这就需要分析用户的特征、考虑开发难度。
a.分析用户特征
在本次开发中,开发的产品用户是公司内部的成员,这些用户比较年轻,乐于接受新事物,iOS用户比例较高。
b.考虑开发难度
在本次开发中使用 QRN(Qunar 基于 React Native 深度定制的移动平台框架)开发,这个框架抹平了iOS和Android平台的差异,代码复用率高,这在开发周期短的情况下可以节约大量的开发成本。而且QRN的UI属于iOS风格,因此在本次sketch的设计中选择了iOS的模板为基础。
Android & iOS的设计风格统一有哪些好处,可以看这篇知乎上的讨论:
2.确定配色
根据产品文化背景、用户特征和使用场景来进行配色。
a.文化背景
例如运动类的app配色可以更鲜艳,表现有活力的文化背景;知识分享类的app配色可以使用蓝色,表现科技、知识的文化背景,在本应用中,由于是qunar公司内部app,我们选用了一种与“qunar蓝”同色系的颜色,与qunar的app logo保持设计的一致性。
b.用户特征
如果是用户比较年轻的话,可以接受更鲜艳的颜色。
c.使用场景
app的使用场景越不稳定,就需要越高的对比度才能区别不同对比度的颜色,例如人们在坐地铁时使用手机的话,需要分散注意力在其他人身上、地铁报站等,分散注意代价很高,分配到app上的注意力比较少,因此更加不容易区分不同对比度的文字。
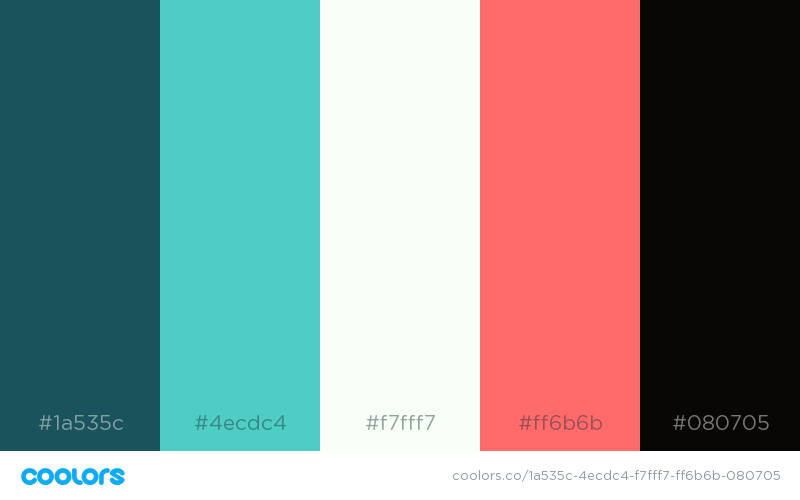
确定APP中使用率最高的几种基本颜色,确定配色方案可以保证APP不会出现五花八门的颜色。这里推荐一个在线配色的网站:https://coolors.co/
一般APP需要基本颜色包括:
主色、黑色、警告色、提示色。
a.主色
应用于绝大部分元素,例如文本、header、icon、边框、按钮、背景等,确定主色之后尽可能多的元素都使用这个颜色值,体现设计的一致性。
b.黑灰色
应用于文本,在确定色调时应该确定不同深度的黑灰色,以区别标题、文本与提示文字等,便于用户分清信息的主次关系。
c.警告色
应用于错误提示、按钮等,一般使用红色系的颜色。
d.提示色
应用于其他提示、按钮等,一般使用与主色相近但明度较高的颜色或者蓝色、绿色。信息的提示如果不是错误提示不要使用红色,红色会让用户以为发生了错误。
扁平化设计中一般不会选择饱和度过高的颜色,这些颜色过于刺眼,黑色同样如此,纯黑的#000会与其他扁平化元素的色调不符,因此一般在设计规范中体现出来最深的黑灰色值,场景越稳定,最深的黑灰色值可以更浅。
这里有一个小技巧:减少颜色的重量(提高明度)可以使文本看起来更细,这是一种视觉错觉,在font-weight兼容性不好的情况下可以通过改变颜色明度来调整文字的粗细程度。

3.确定基准设备
在移动开发中设备分辨率、像素密度、高宽比差异化明显,在制作设计稿时需要选择一个基准设备(如果做响应式设计可能有多个基准设备),其他设备可以进行屏幕适配,屏幕适配方案在本文不做讨论。
基准设备要考虑用户使用设备的类型比例,在商业应用中,多数公司选择了以苹果的设备为基准,一方面iOS用户消费能力更强,另一方面Android碎片化严重而iOS设备差异化较小,一般做好iphone6和iphone6 plus的适配即可。本应用以iphone6/7的分辨率为基准进行设计稿的制作。
4.新建项目
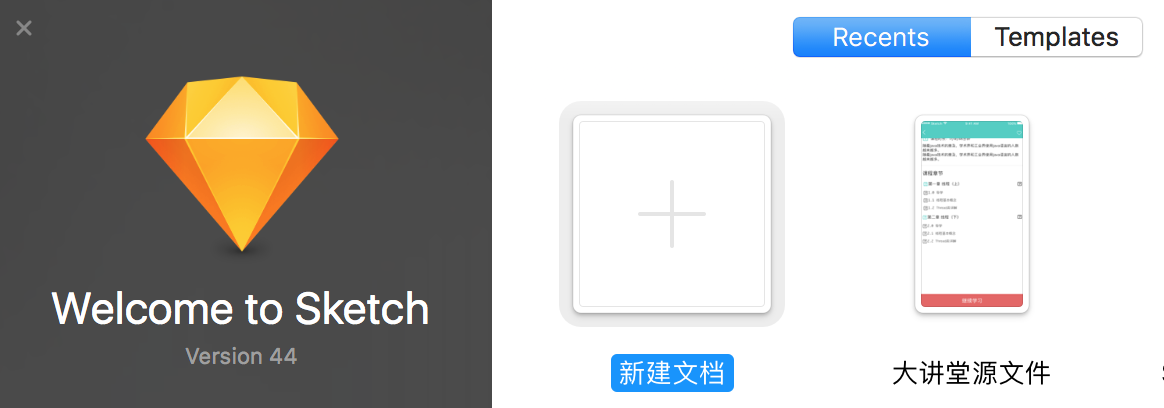
a.打开sketch,选择“新建文档”。

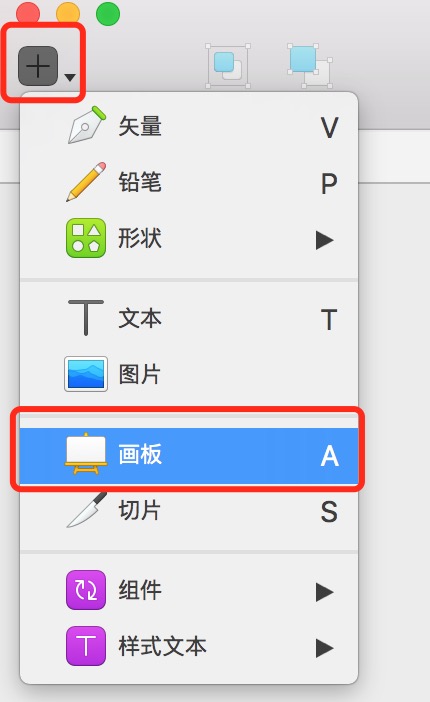
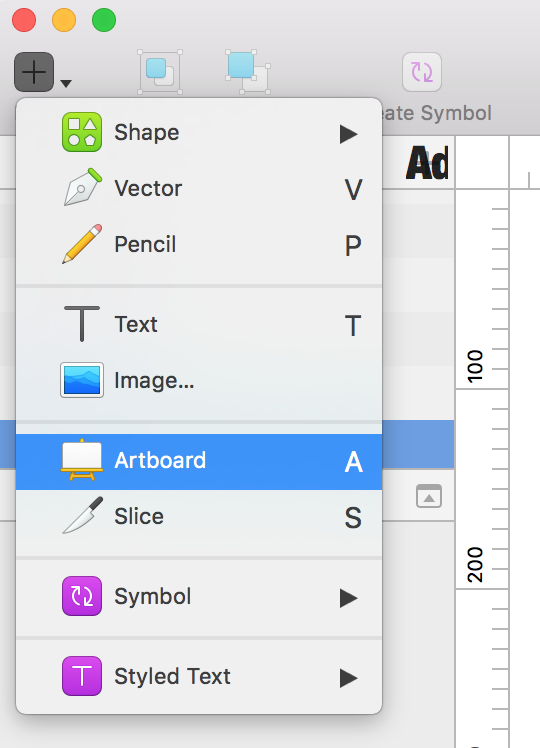
b.点击左上角的“+”号,选择“画板”。

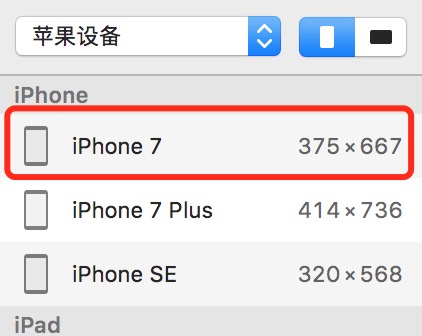
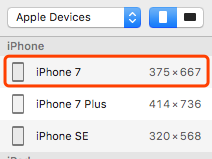
c.在右侧选择“iphone7”。

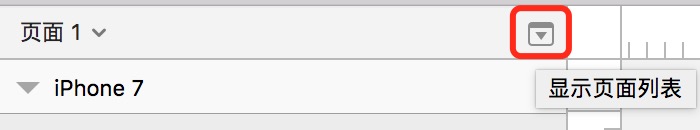
d.点击左上角的“展开页面列表”

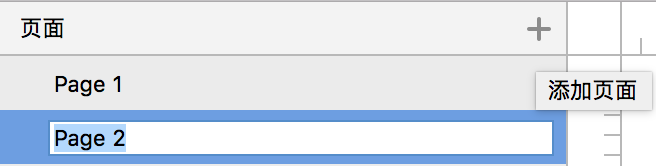
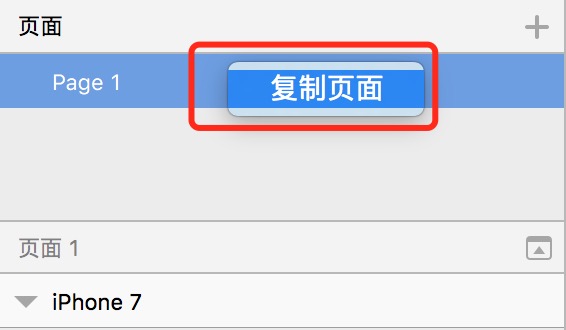
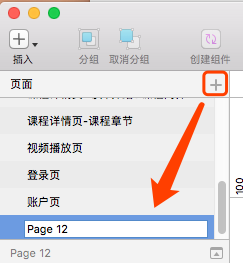
e.如果想新建一个页面,请点击右侧的“+”号或者复制页面。


以上是新建画板和页面的方式,需要注意的是二者的区别:画板是我们绘图的范围,一个画板可以有多个页面。我们制作APP设计稿时需要在同一个范围内绘制不同页面,因此只需要在同一个画板里新建不同页面即可。
5.开始搬运,学会临摹
设计并不是完全凭空想象出来的,而是用已有的元素创造新的元素。尤其是在缺乏设计能力的时候,临摹是一条捷径。
a.原生UI
在sketch中,新建文件时可以选择新建ios模板,里面是绝大多数ios的设计中使用的元素,我们可以直接复制粘贴到我们的项目中,再加以个性化定制。在个性化定制时应遵循设计的一致性原则,尽量不改变复制过来的元素的圆角大小、字体字号、边距等样式,一般修改元素的文本颜色就足够了。
b.临摹其他产品的设计
在设计之前可以多浏览同类产品相似元素的设计,例如大讲堂APP中有一些图文列表,这些列表在在线教育、视频、直播类APP中经常出现,因此在确定这个元素时,综合对比了同类APP的列表元素设计,分析了各种设计的优缺点,结合自己产品的需求和背景确定了自己的设计。
临摹的关键在于临摹的字号、行高行距、边距边框、阴影、圆角距离等样式,这些样式在没有设计稿的程序开发中往往被忽视,恰恰这些基本样式才是一个设计的基石,基本样式往往遵循了某个成熟的设计规范或自己定制的一套设计规范,因此临摹这些样式是必须的。
6.技巧
a. 使用iconfont
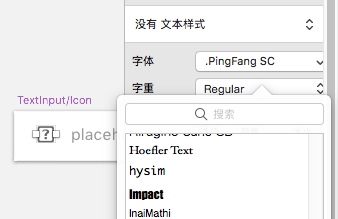
首先下载iconfont的字体文件,安装字体到系统中。
然后启动(重启)sketch,复制iconfont图标(注意是图标,不是编码)到sketch中,粘贴图标,会看到sketch的画布上出现一个问号和方框,在右侧面板可以选择该图标的字体,我们选择刚刚安装字体的名称即可看到问号变成了我们要的图标。

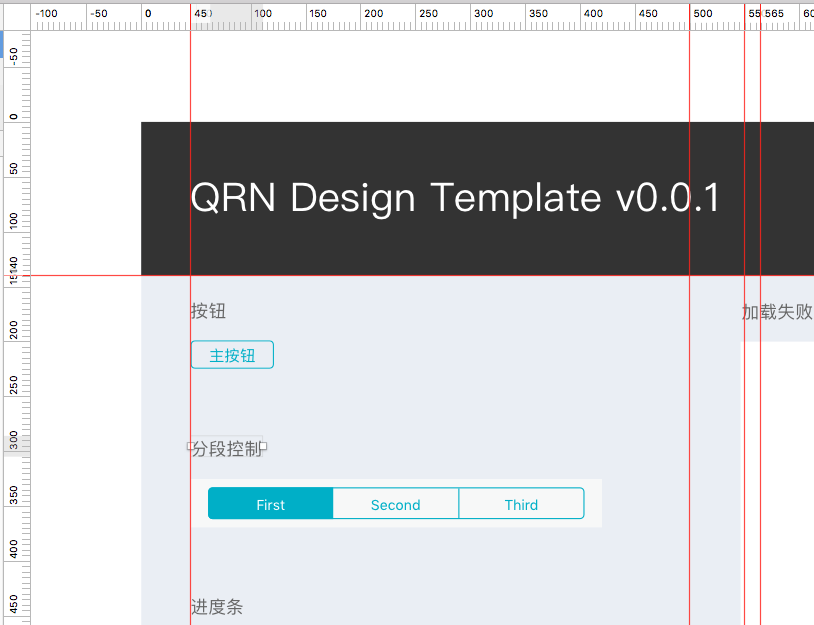
b. 善用参考线 使用参考线可以快速、准确地对齐某些元素。 在sketch的面板中,选择“显示” - “画布” - “显示标尺”(快捷键Control+R)。然后鼠标在标尺上点击(鼠标悬浮在标尺上时可以看到坐标数值,用于精确插入参考线),即可插入参考线,拖拽已存在的参考线到标尺尽头即可删除该参考线。


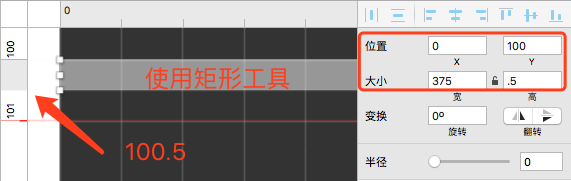
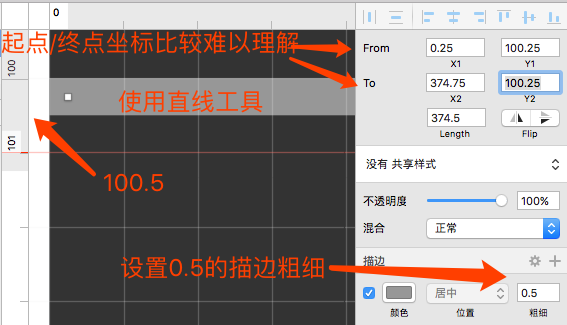
c. 制作物理1px的细线 物理1px是移动开发的一个概念,移动设备中“物理像素”和“设备独立像素”存在设备像素比(dpr),css中使用的1px实际上可能是多个物理像素,在本文不详细介绍,有兴许同学可以看这篇文章: 解惑好文:移动端H5页面高清多屏适配方案 在sketch中绘制物理1px的线条有个窍门:使用“矩形工具”而不是“直线工具”绘制,例如我们画板的尺寸是iphone7的(375*667),想绘制一条贯穿屏幕的横线,应该绘制高0.5px、宽375px的矩形。 使用矩形而不是直线的原因是: 使用矩形工具在设置位置时,以矩形左上角为坐标中心,宽与高的坐标依次相对坐标中心相加;而使用直线工具则是以直线一段左上角的坐标加上直线的边框厚度的一半为坐标中心,计算相对麻烦一些,并且这时显示的边框宽度实际上是我们前端所需的“border-width”的一半:


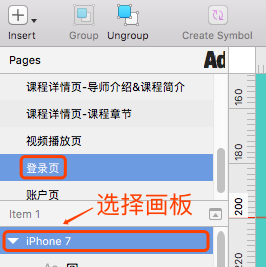
d.分页面与分组 分页面也是一种分组,给不同的页面起对应的名字,在导出的时候能让别人明确地知道这个页面是什么,一般我取名都是“xx页”,这个名字在设计和开发中会被反复提及,所以应该简短、清晰易懂。
- 点击左上角页面右侧的“+”新建页面并取名字:

- 在页面中新画板(Artboard): 可以在同一个页面中插入多个画板,也可以在不同页面中单独插入画板:


e.持续集成 制作设计稿是一个比较耗时的过程,在制作过程中建议一边制作一边导出查看效果,这样避免大量的返工。
- 导出成html查看坐标及距离是否准确,导出方式见下方第7点。
- 导出成jpg图片,在手机上查看设计是否符合预期要求,左侧选中一个画板,点击右下角的“导出图层”,根据手机的dpr填写对应的大小(例如iphone6/7填写2x,iphone6/7plus填写3x):


7.导出
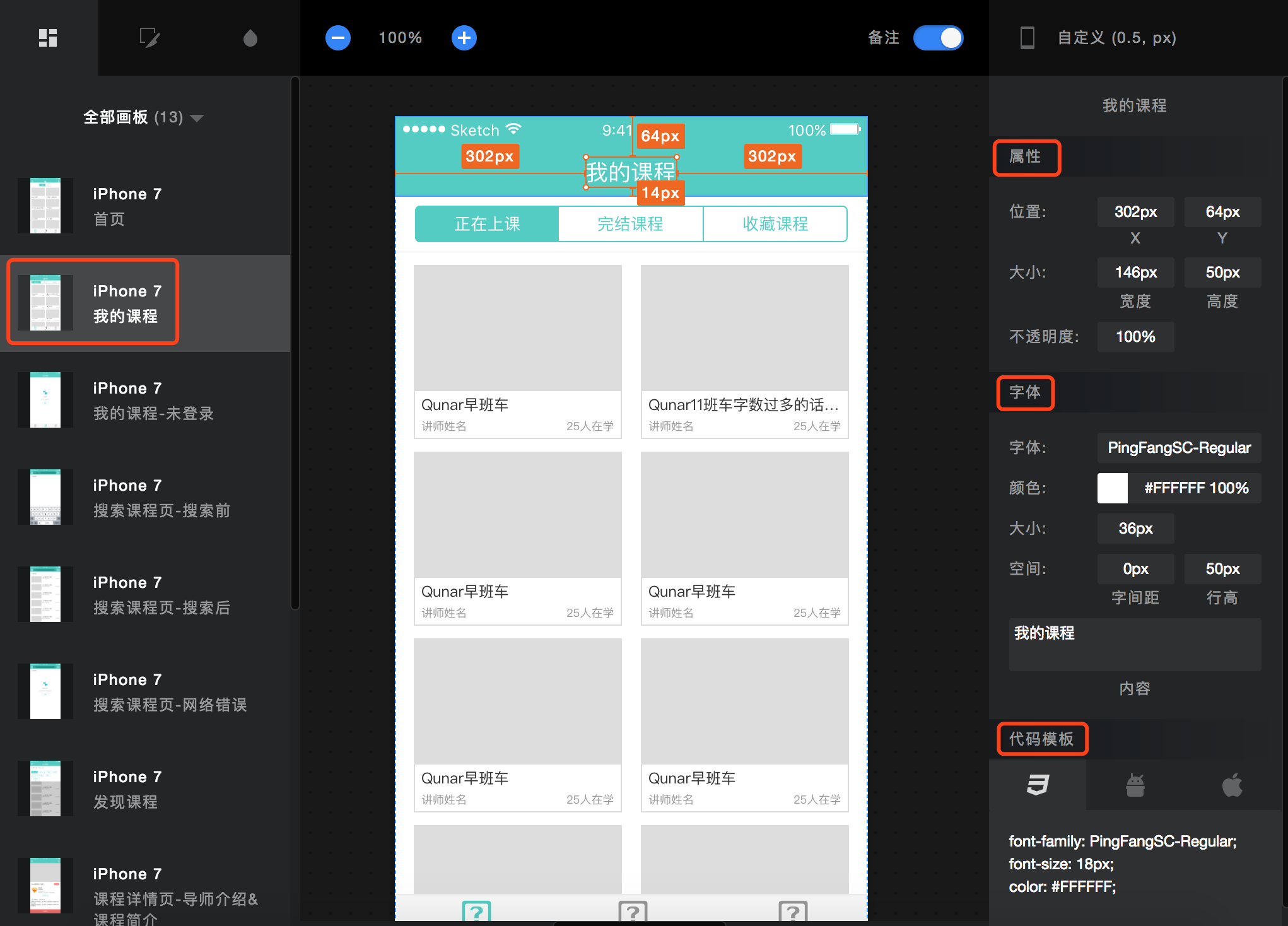
安装Sketch Measure插件,用于导出设计稿,使用这个插件可以导出成HTML文件,在打开的网页中可以看到各个组件之间的距离,甚至能看到css代码,十分方便,省去了photoshop文件切图的时间,提高很多工作效率。

五、后记
制作这个大讲堂的UI稿时刚接触sketch,第一次使用就被它创造的价值震撼,它高效、易用、多人开发保证一致的样式,在接下来的开发中不断印证这些优势。在敏捷开发中,抽出一两天时间用于制作sketch设计稿是非常划算的。