YDoc Design
May 04, 2018
作品信息
本作品包含一整套 Web 站点的设计,采用移动优先原则:优先进行移动端页面的设计与开发,并在 PC 端实现响应式设计,有兴趣的同学可以在 YDoc 的源码里发现这一设计。
设计规范
YDoc 的设计稿经过设计师的几度推敲重做,诞生了现在你看到的默认主题 🤓,YDoc 有如下设计理念:
💃青春:使用大胆、活泼的配色方案,体现 YMFE 的产品文化 🤗科学:以科学的态度对待视觉设计、功能设计,让设计有迹可循 🤔简洁:以 无形 代替 有形,从 UI 到开发体验,不断去除冗余的设计,使用户专注于写作与阅读
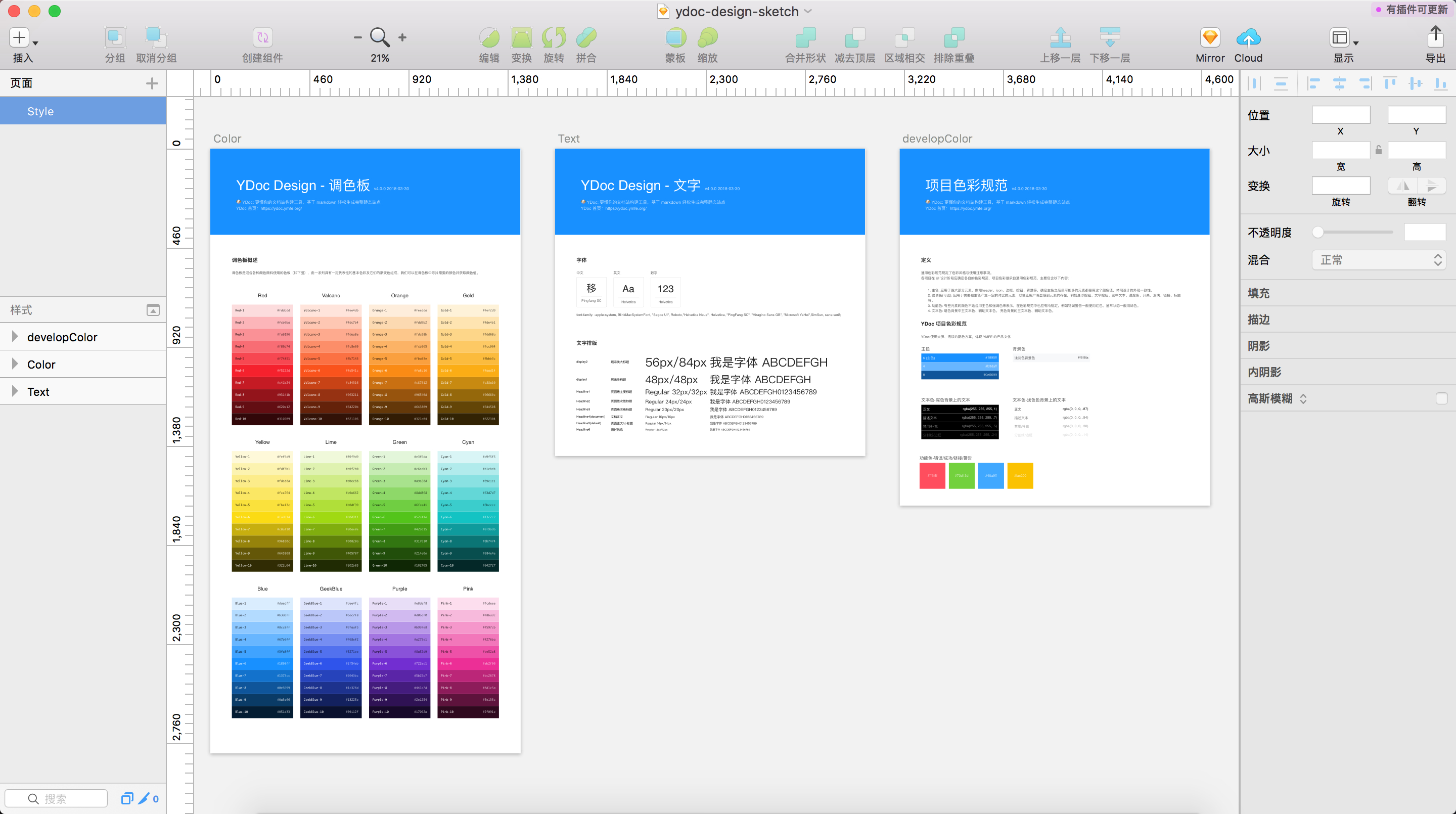
在设计之前,我们制定了一系列的设计规范,包含色彩(配色方案)、字体(字号、行高等),并在编码阶段首先实现这部分规范,以便于样式代码的复用。 设计规范如下:

对 YDoc 的设计规范感兴趣的同学可以查看 YDoc 官网中设计规范的介绍
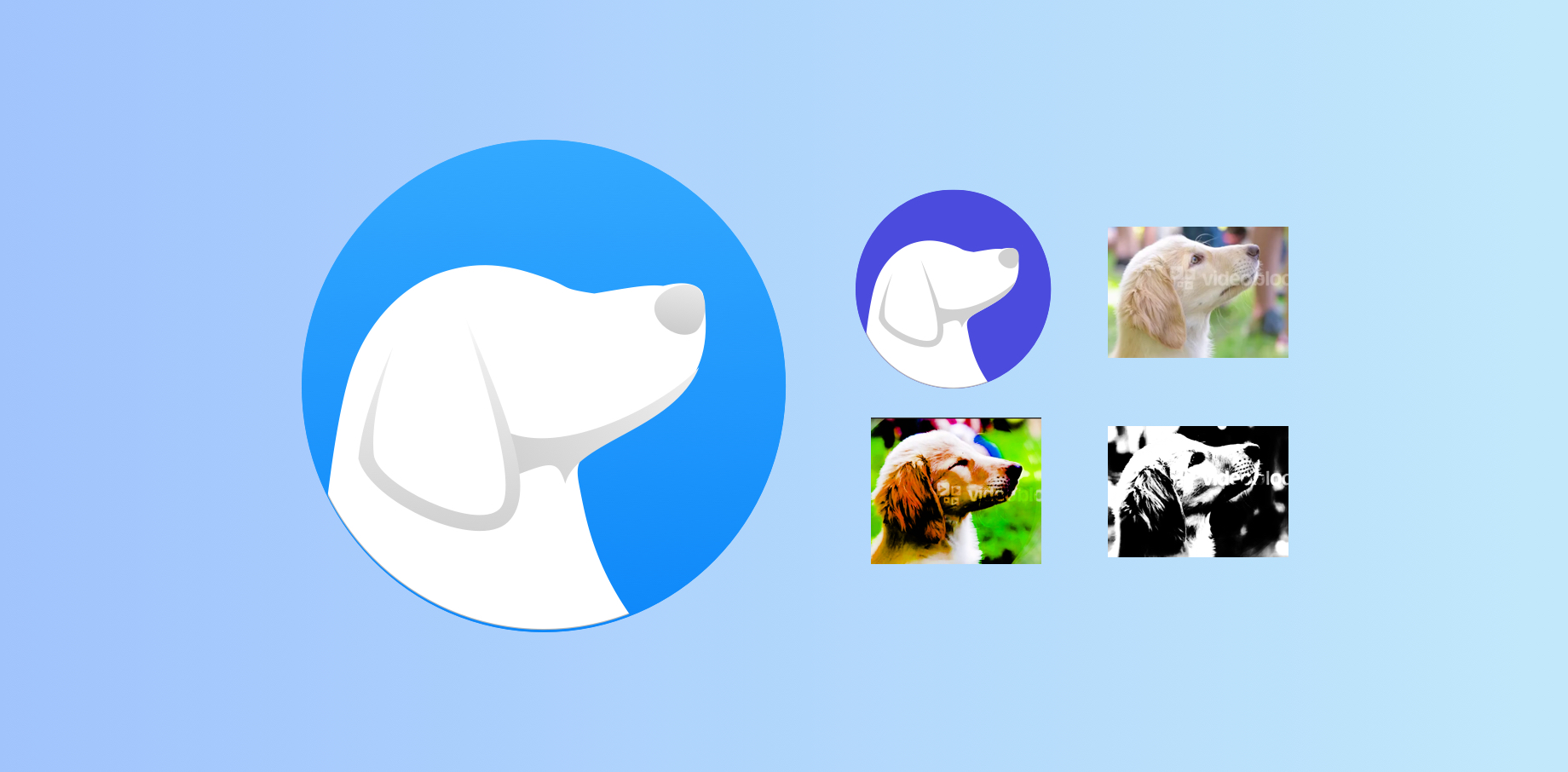
LOGO 设计

使用狗狗的头像作为 YDoc 的 LOGO,狗狗作为人类的好朋友,有着敏捷、灵动的特点。
在进行 LOGO 设计的过程中,我在 google 图片上面搜索了大量狗狗的头像,最终选择了这只看起来很有灵性的狗狗。选好“模特”后,在 Photoshop 里进行了加工,色彩模式变为灰度来观察阴影关系,调高饱和度和对比度观察头像轮廓。
观察后用 sketch 的矢量工具手撸出了这个头像。
banner 设计

页面设计
首页:

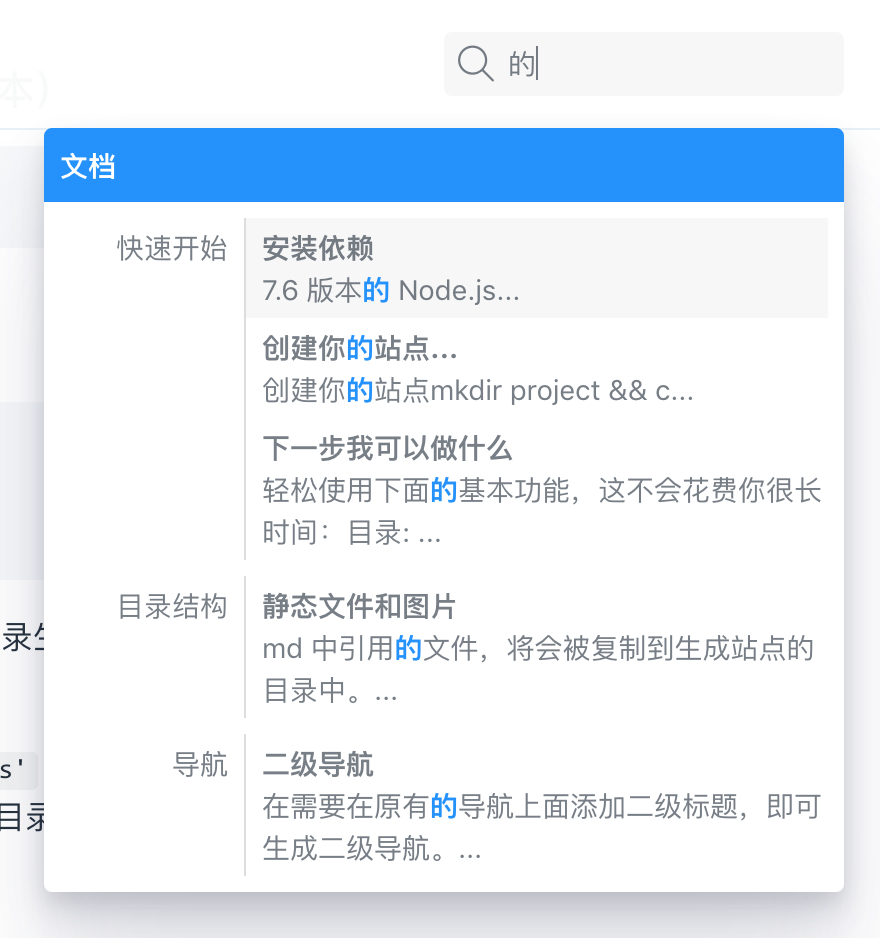
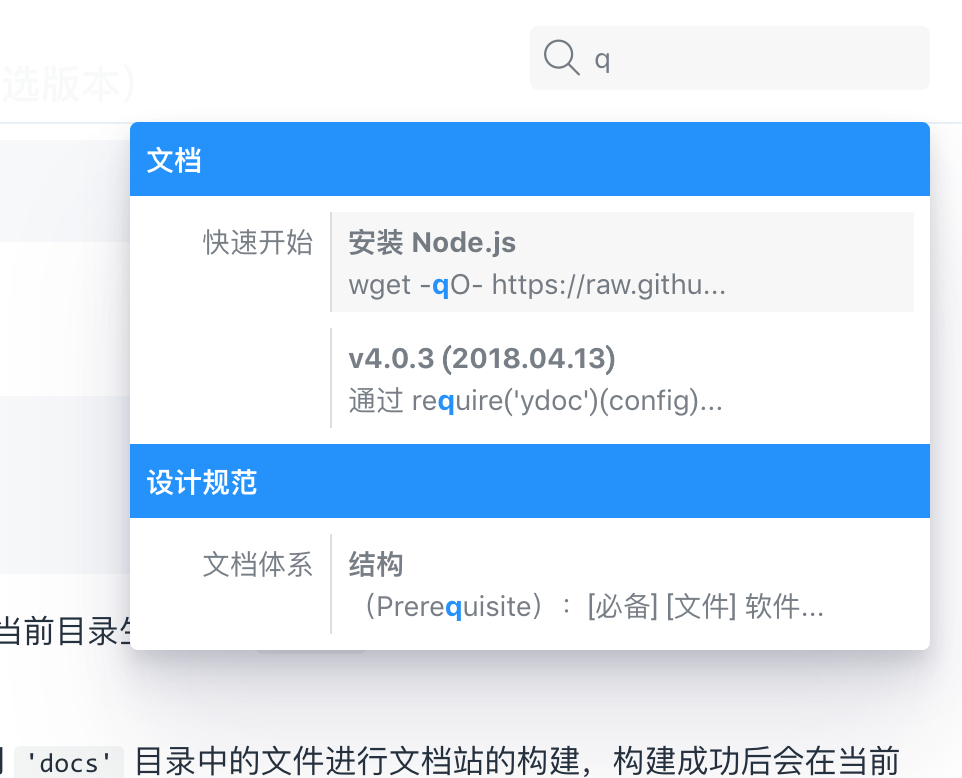
文档页

移动端



插件(小部件)