Mportal Design
July 20, 2020
作品信息
- 制作日期: 2018 年 2月 ~ 6月
- 设计师: 我 / @文杰 / @田老师
- 简介: 便利, 快速, 高效的一站式持续交付平台。采用快速导航式开发流程,思路清晰,功能全面,让开发更快捷方便。
- 背景: 初期整合了组内若干移动开发工具与平台,后面接入了持续集成、持续交付、客户端发布等功能,提供越来越完整的一站式开发体验。
- 说明:设计稿中的描述和数据全部是虚构的,并非真实场景。
鸣谢
- Mportal 使用了 Ant Design 组件库
- 感谢 InVision 网站的交互设计,给了我很多的灵感!
设计思想
1. 设计规范的制作与完善
在项目诞生之初指定初代的设计规范,在设计稿的制作中梳理通用规范,快速完善、迭代设计规范,形成闭环。
2. 链路式信息架构
开发人员不清楚自己所处在具体哪个阶段,不清楚有哪些好用的内部工具可以提高效率。
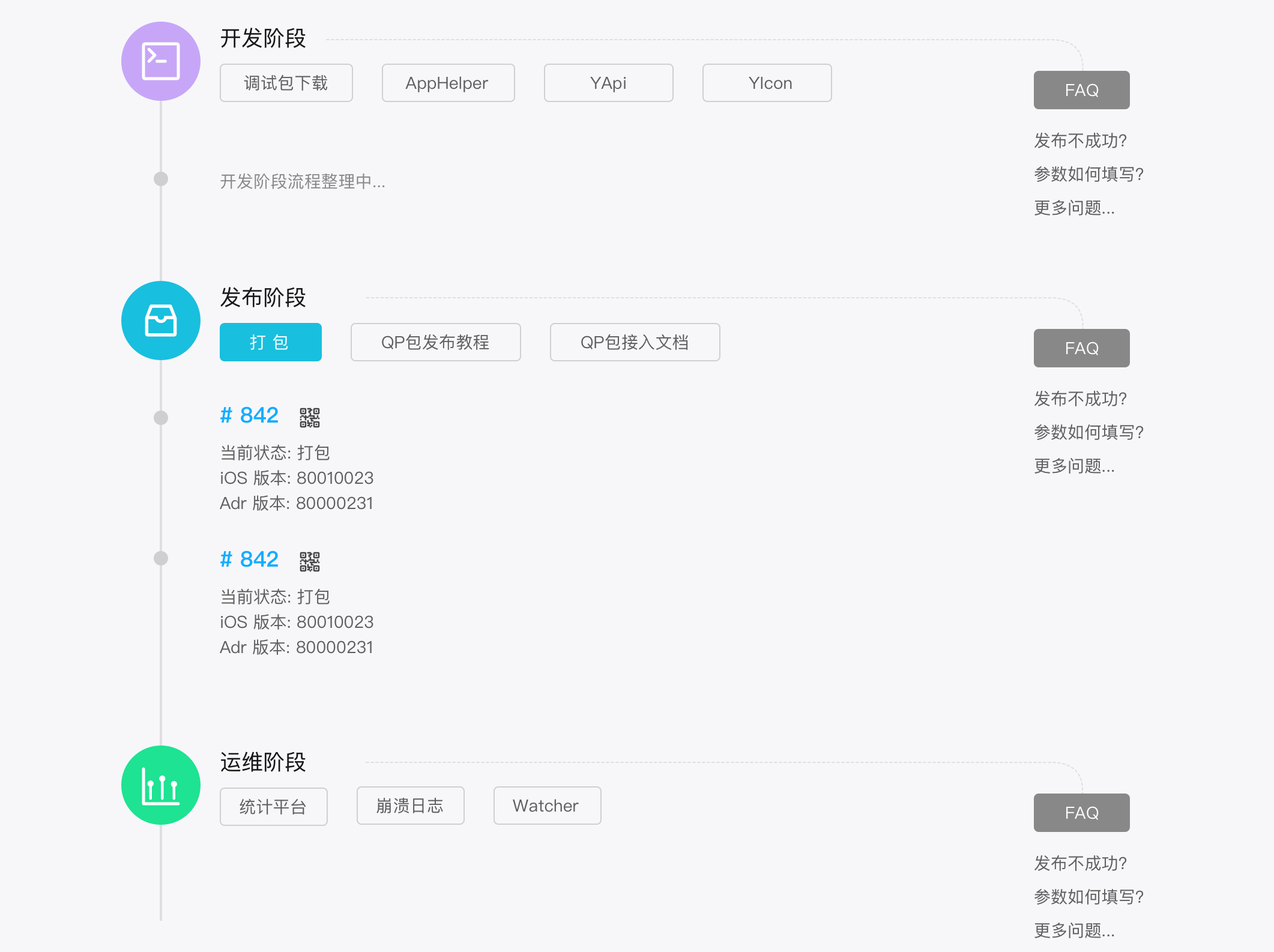
基于这一点我们围绕整个开发流程梳理周边工具,形成链条,以流程图的形式,展示在网站的各个页面,我们称之为“链路式”信息架构方案:
- 开发流程是一个完整的链条
-
打破信息罗列的固化思维:
- 隐藏非必需的信息
- 重要信息突出显示
-
时刻告诉用户:
- 现在是何种状态
- 我现在应该做什么
一些优化细节
1. 时刻告诉用户现在的状态
借鉴新鲜出炉的 iOS 11 大标题设计(IOS11的标题为什么那么大?),在设计规范的约束下,为页面提供更大的标题和描述,使用户能更快地知道“我在哪”“我现在要做什么”


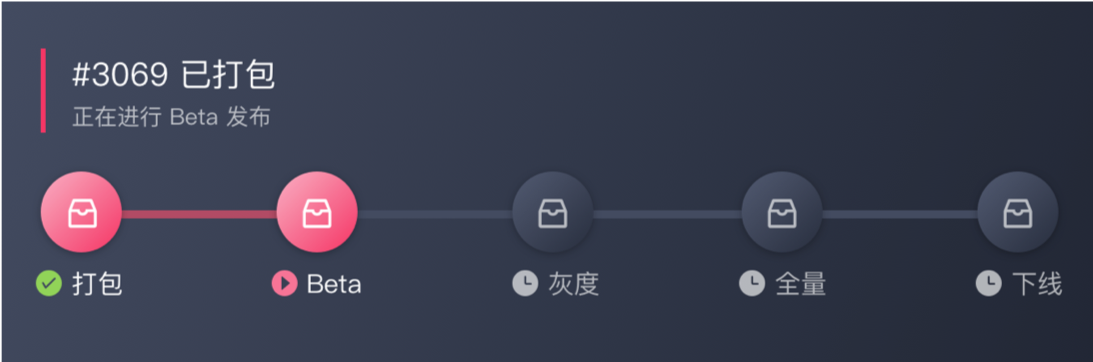
2. “链路式” 设计贯穿整个应用
提供各种各种抽象的“流程图”,并明确标出现在所处状态,配合文字描述,清晰地告诉用户“现在是何种状态”、“我现在应该做什么”、“有什么工具可以帮助我”


3. “对话式”表单设计:
与传统的信息罗列不同,各种表单筛选连接成一句句完整的话,这更像是机器与人交流

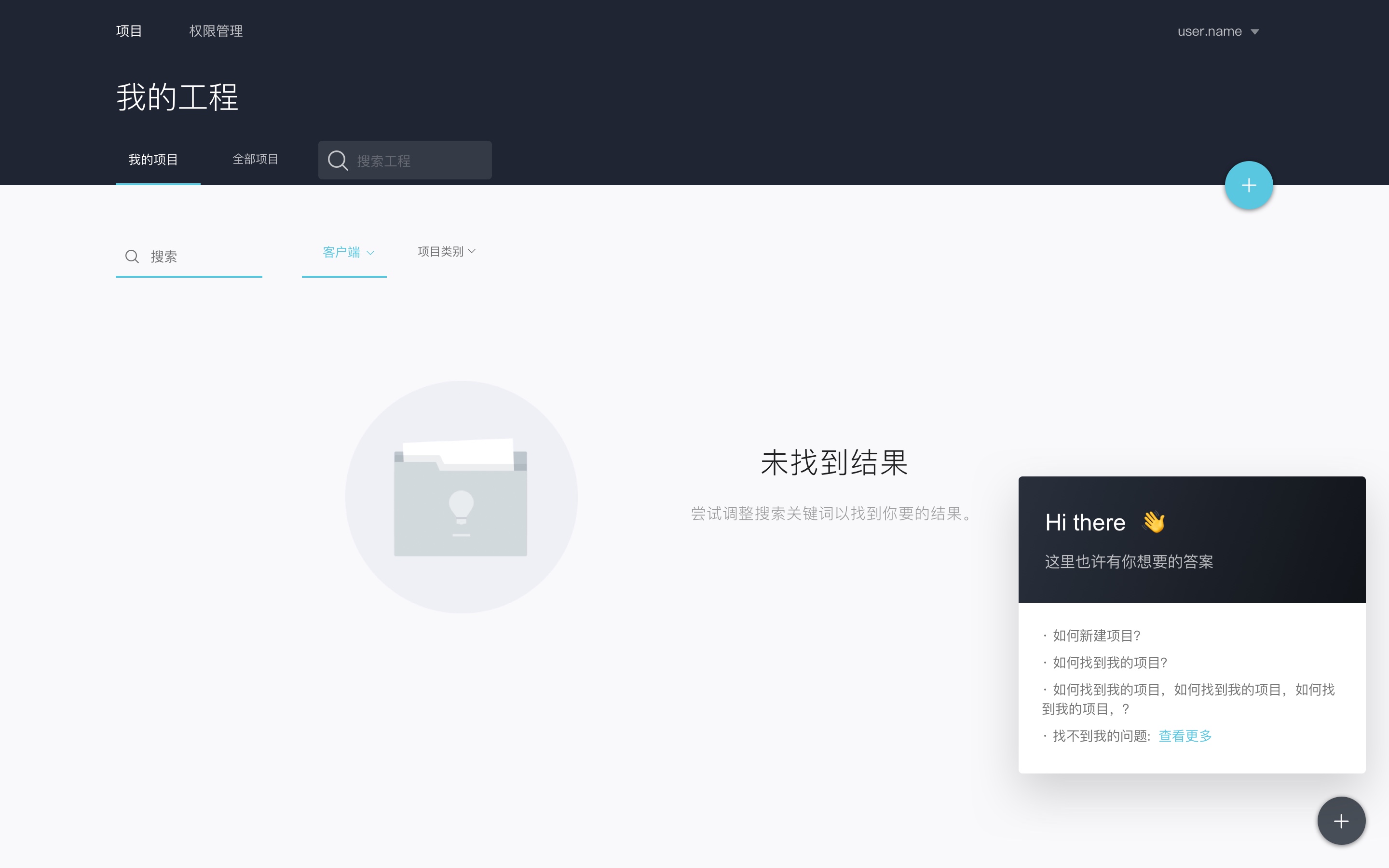
4. 提供 FAQ 与 Help 功能
用户在使用系统时,难免遇到手足无措的时候,比如搜索不到想搜的项目,我们在后台根据路由分别配置了一些不同页面中可能想问的问题或快捷链接,避免形成 “断头路”:

5. 更合理地组织信息层次
以往我们的中后台系统臃肿、信息杂乱且 主次关系不明朗,看似操作数减少了,实际上找到想要的信息非常困难,这也是导致我们各种系统难用的根本原因。
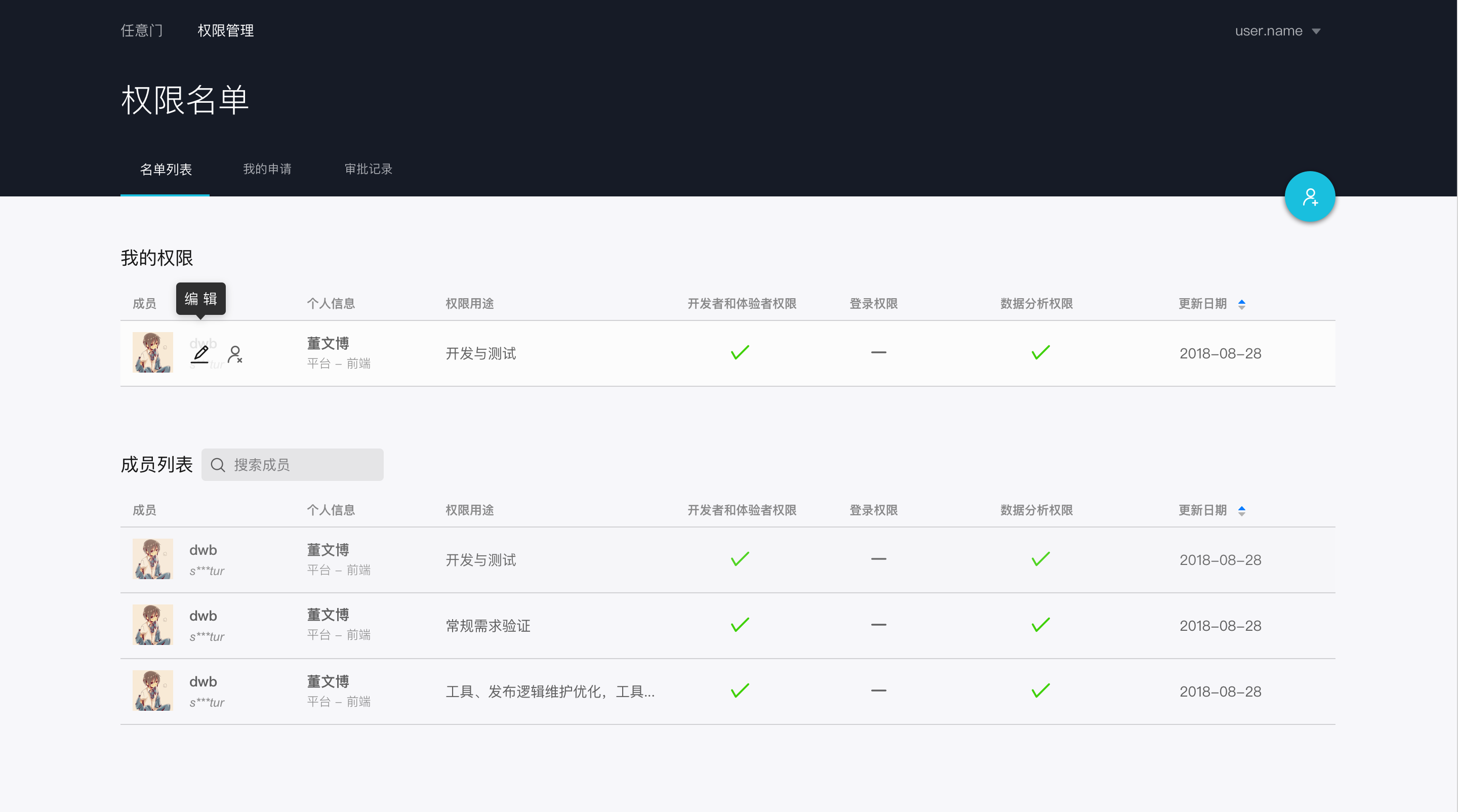
通过对基本设计原则的研究,在组织信息层次的时候我做了大胆的取舍。通过和业务方的深入交流,明确了信息的层次,将主要信息突出展示,次要信息弱化甚至隐藏为鼠标悬停时展示。
不再纠结“一屏看到全部信息”,而是大胆使用纵向空间,这样看似操作数增加,实际上找到想要的信息变得非常轻松!
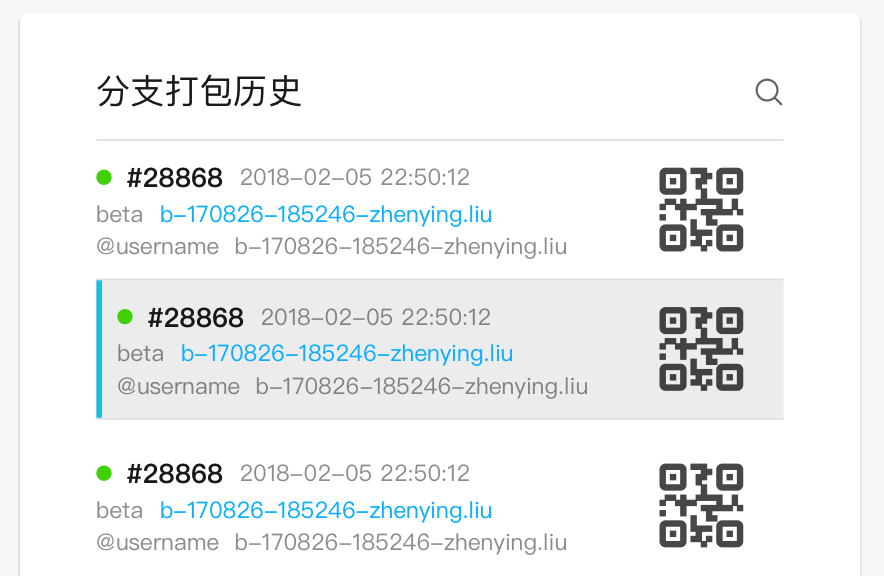
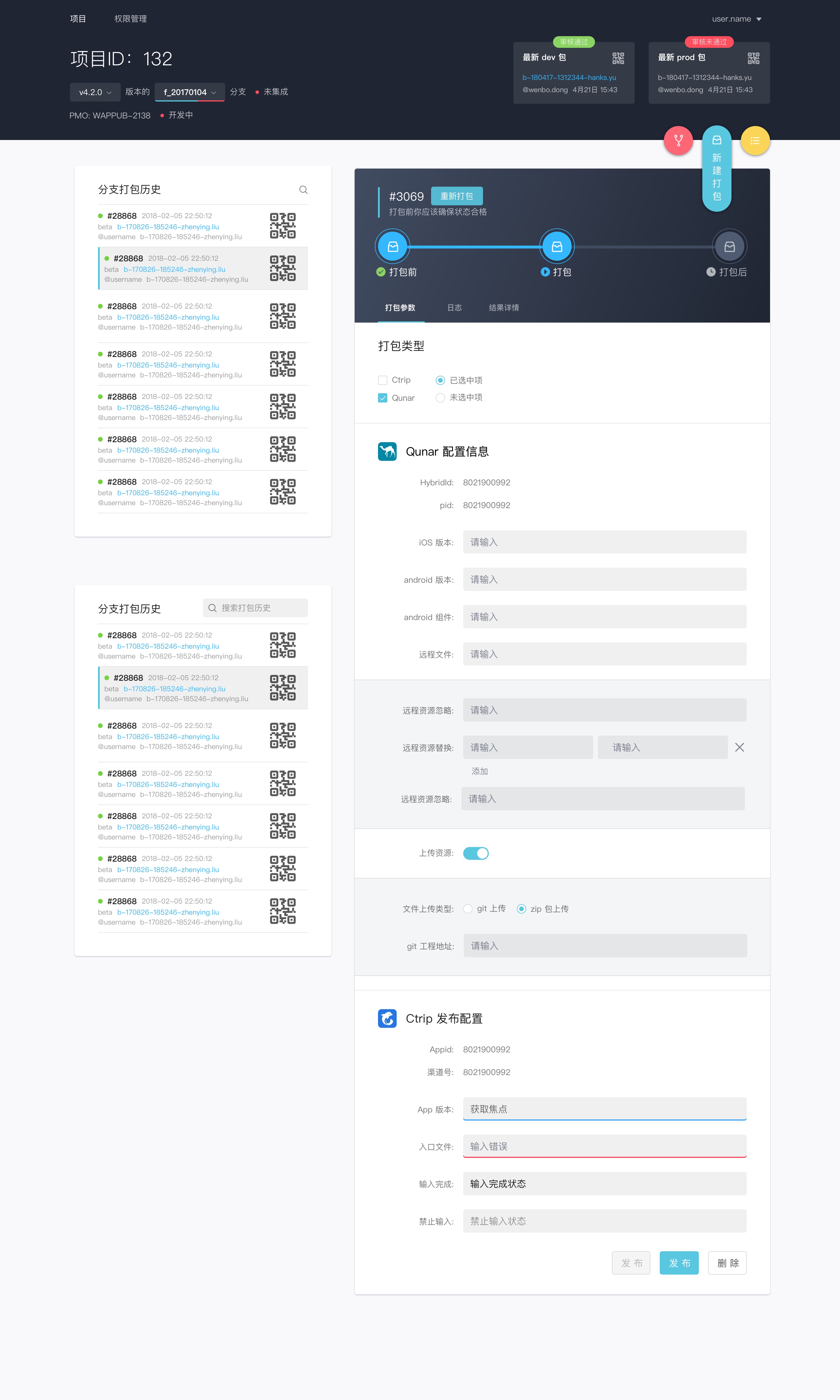
例:打包历史列表 ↓
板块标题是主要信息;在列表项中包含跟打包相关的特别多的信息,那么通过跟业务方交流,“ID”、“打包结果”是最常用的信息,而打包环境、打包日期、分支等信息是次要信息。

6. 表单优化 - 分步填写与折叠
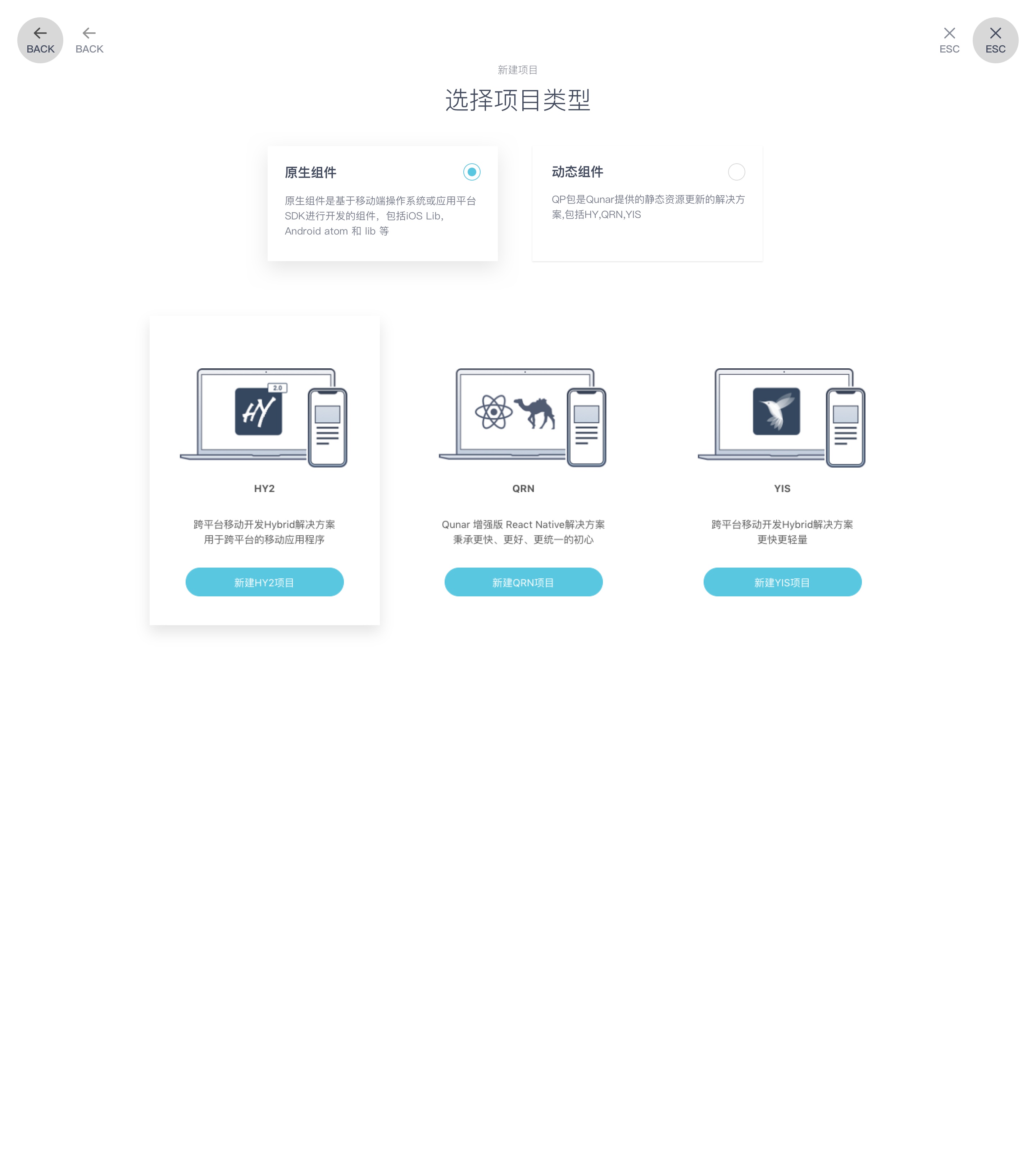
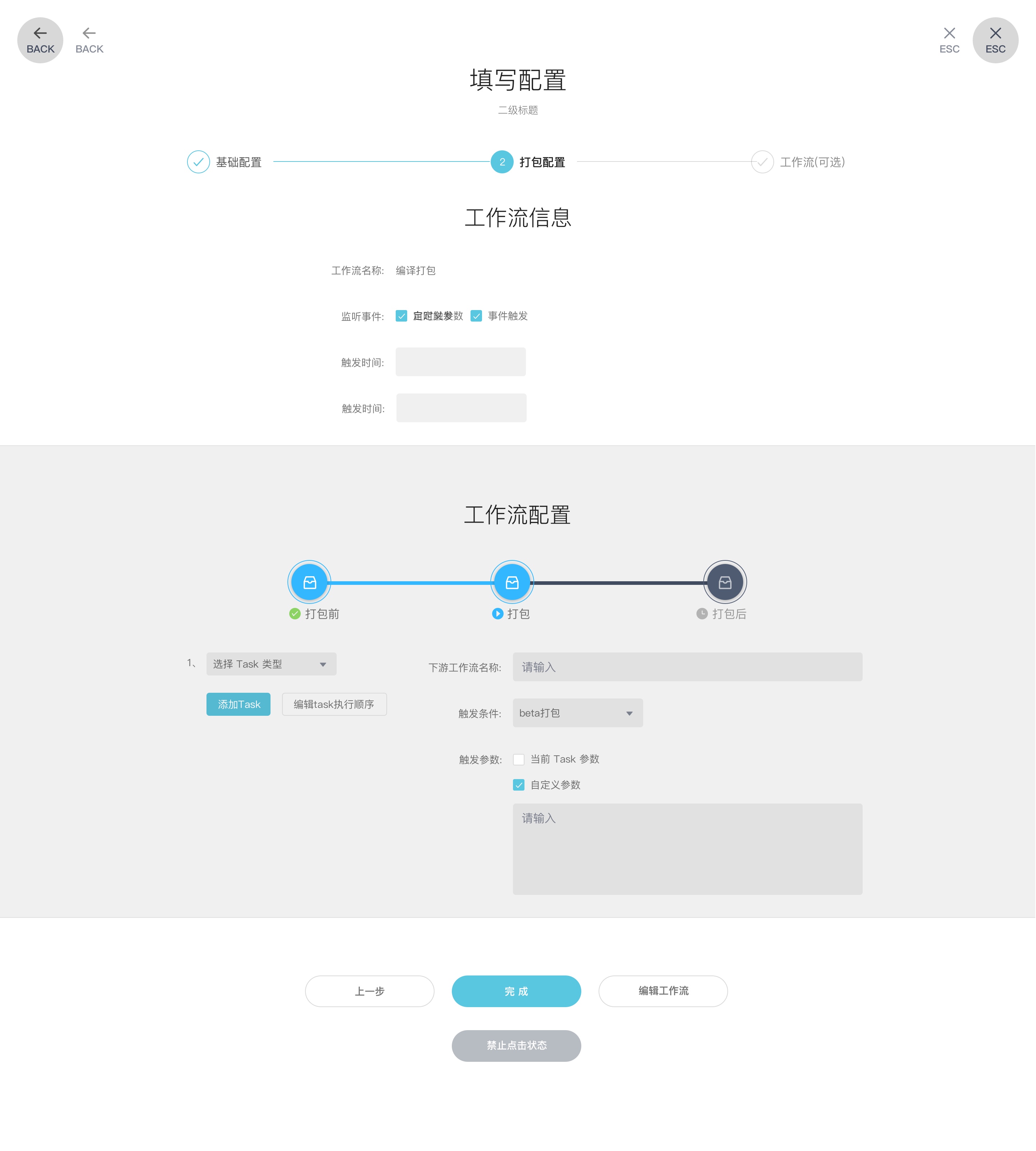
旧系统的表单配置项繁多,大部分配置项都是不常用的,但是在同一视觉层级展示,导致用户不敢用、不会用。因此我们重新梳理这些表单项之间的关系,将繁琐的配置分步填写:
分步填写让各组表单项有了递进关系,可以通过前面步骤的表单项影响后面步骤表单项的展示与隐藏 ↓

某些表单项隐藏在“地下”,比如下面这种场景,当开启“上传资源”按钮时,下面会展开一块额外的空间,并提供与之联动的表单项 ↓
 展开与收起做了过渡效果处理,实际上通过动效表达一种隐喻:这部分空间的视觉层级是在表单层之下的一层,是当前空间断裂而展开的。通过隐喻能够表达更多的亲密性信息,省去了以往大段的文字描述(例如使用文档)。
展开与收起做了过渡效果处理,实际上通过动效表达一种隐喻:这部分空间的视觉层级是在表单层之下的一层,是当前空间断裂而展开的。通过隐喻能够表达更多的亲密性信息,省去了以往大段的文字描述(例如使用文档)。
LOGO 设计

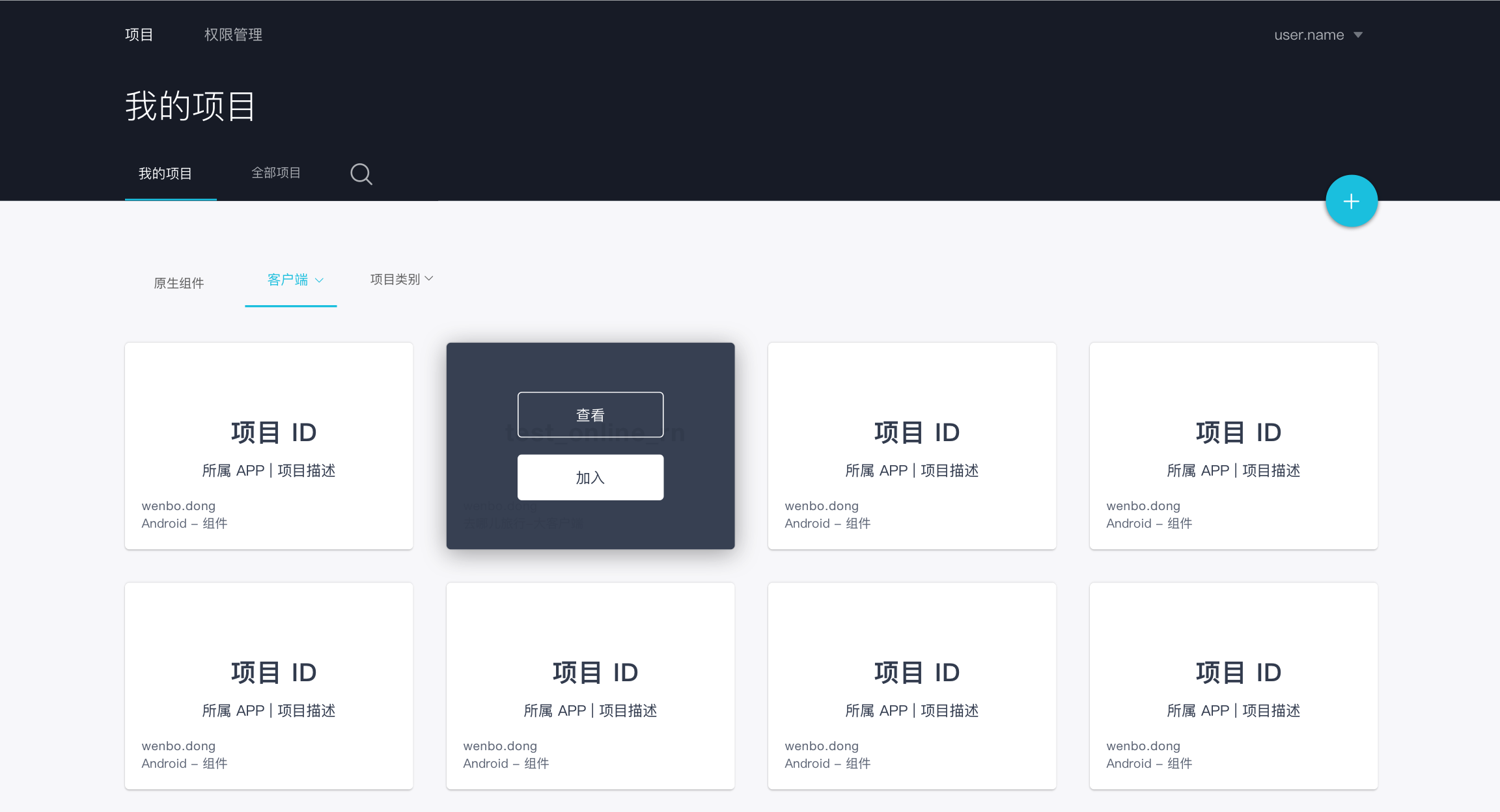
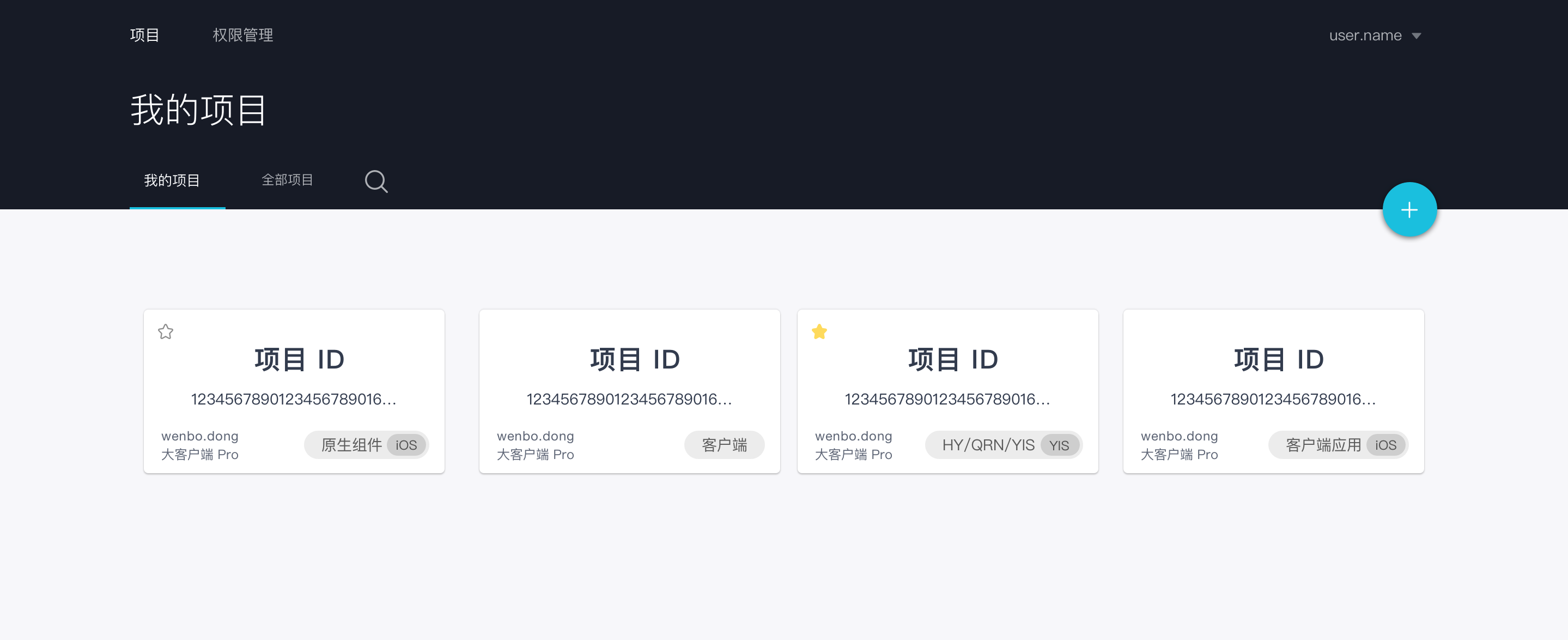
部分页面展示:
项目列表与改版:


打包详情:



全局遮罩:



小程序权限管理模块