Youth Design
July 20, 2020
作品信息
- 制作日期: 2018 年 2月 ~ 6月
- 设计师: 我 / @情缘 / @田老师
- 简介: Youth Design 是一个多平台的设计语言。以青春、未来、科学为设计理念,服务于 YMFE 的众多移动端、PC 端框架。
-
背景:
- 在 YMFE 开发与维护的众多项目中,由于成员更迭、缺少 UI 设计、技术栈不统一等因素,出现了各式各样的页面风格。我们希望编写一套设计规范,统一团队项目的前端 UI 设计,屏蔽设计的差异;统一 LOGO 形式、配色、文案等,以提升团队品牌形象,为团队众多项目注入灵魂。
- 我们希望创造一个多平台设计语言,统一团队项目的前端 UI 设计。并探寻前沿的交互形式,力求为用户提供卓越的 WEB 应用使用体验。
- 技术: react / react-sketchapp / styled-components
-
产出工具:
- 设计规范生成器:使用 React 输出设计规范的一个工具,用于制作定制化的项目设计规范。修改配置文件中的变量,就可以轻松修改设计规范中的配色、文本字号、排版信息,并可以一键导出设计规范及组件库的 sketch 模板文件。
- iconfont sketch 插件:使用 skpm 开发,让设计师们更方便地使用内网的图标库。
设计语言内容
1. 设计语言
- 以图例的形式解释了四大基本设计原则(亲密性、对比、对齐、重复)在 UI 设计中的使用方式
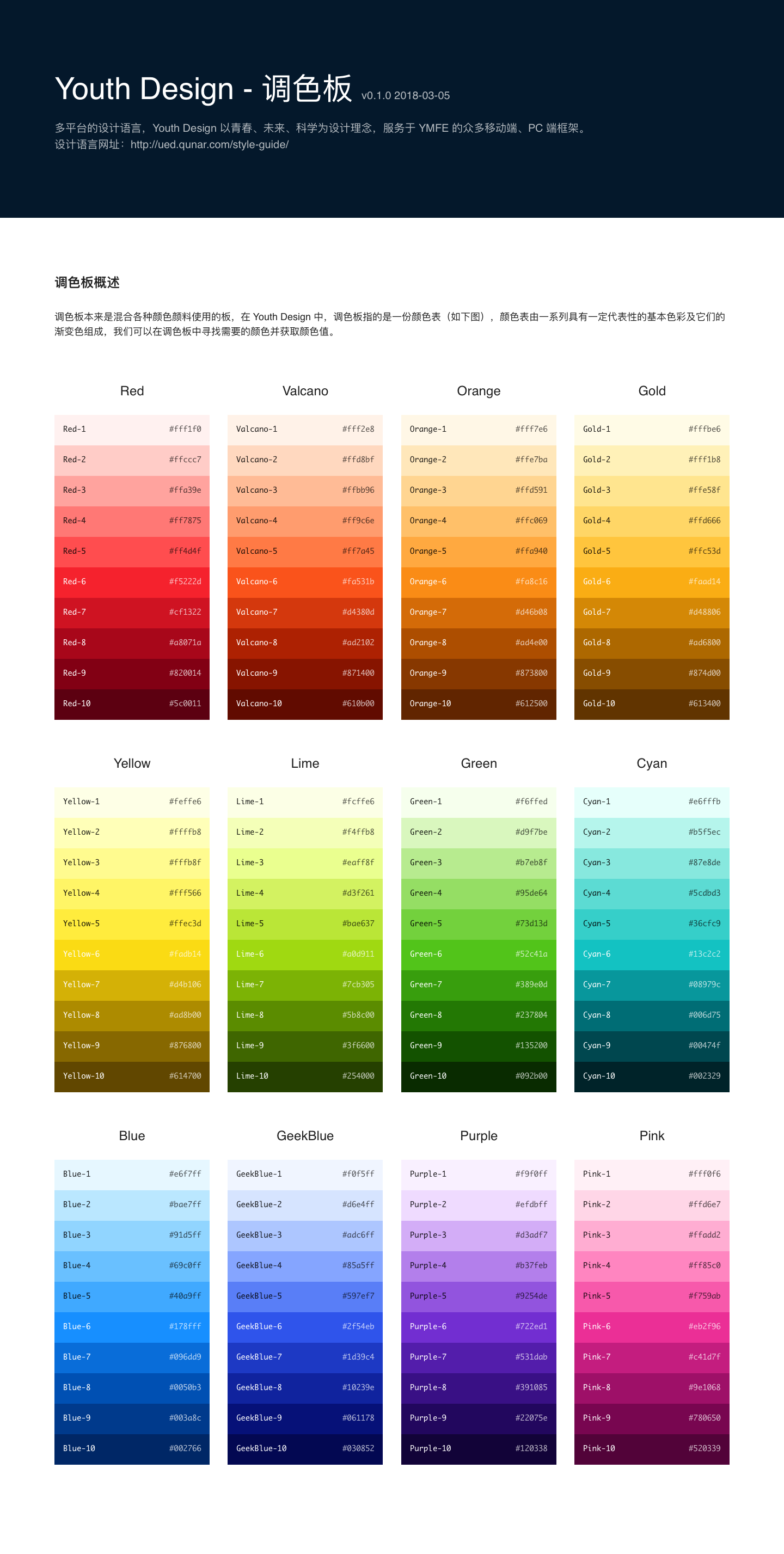
- 提供色彩使用规范,防止过度使用色彩
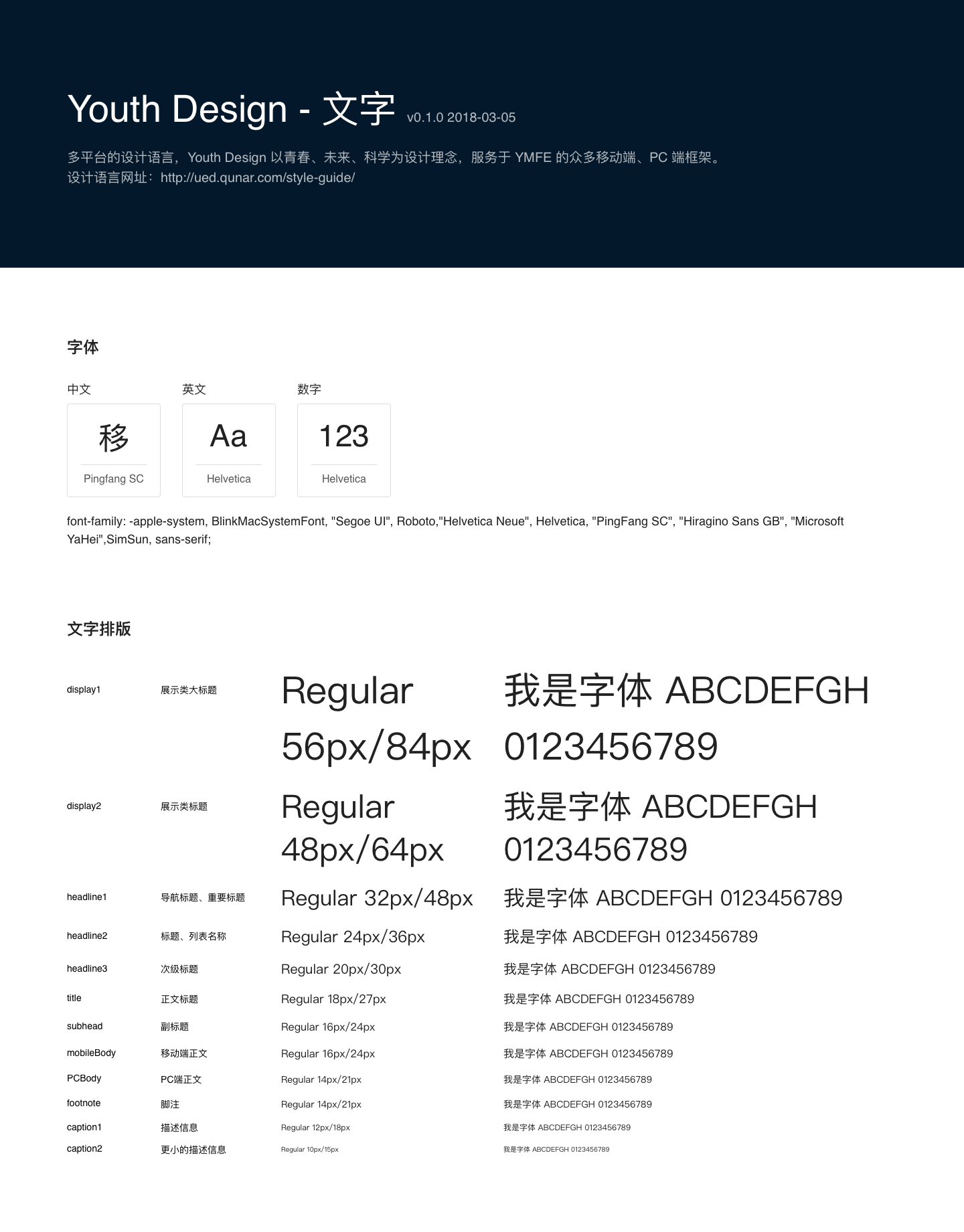
- 提供文本规范,包括字体家族、文字排版、无障碍设计
- 提供布局规范,布局方案分为 PC 端布局、移动端布局、响应式设计、栅格系统
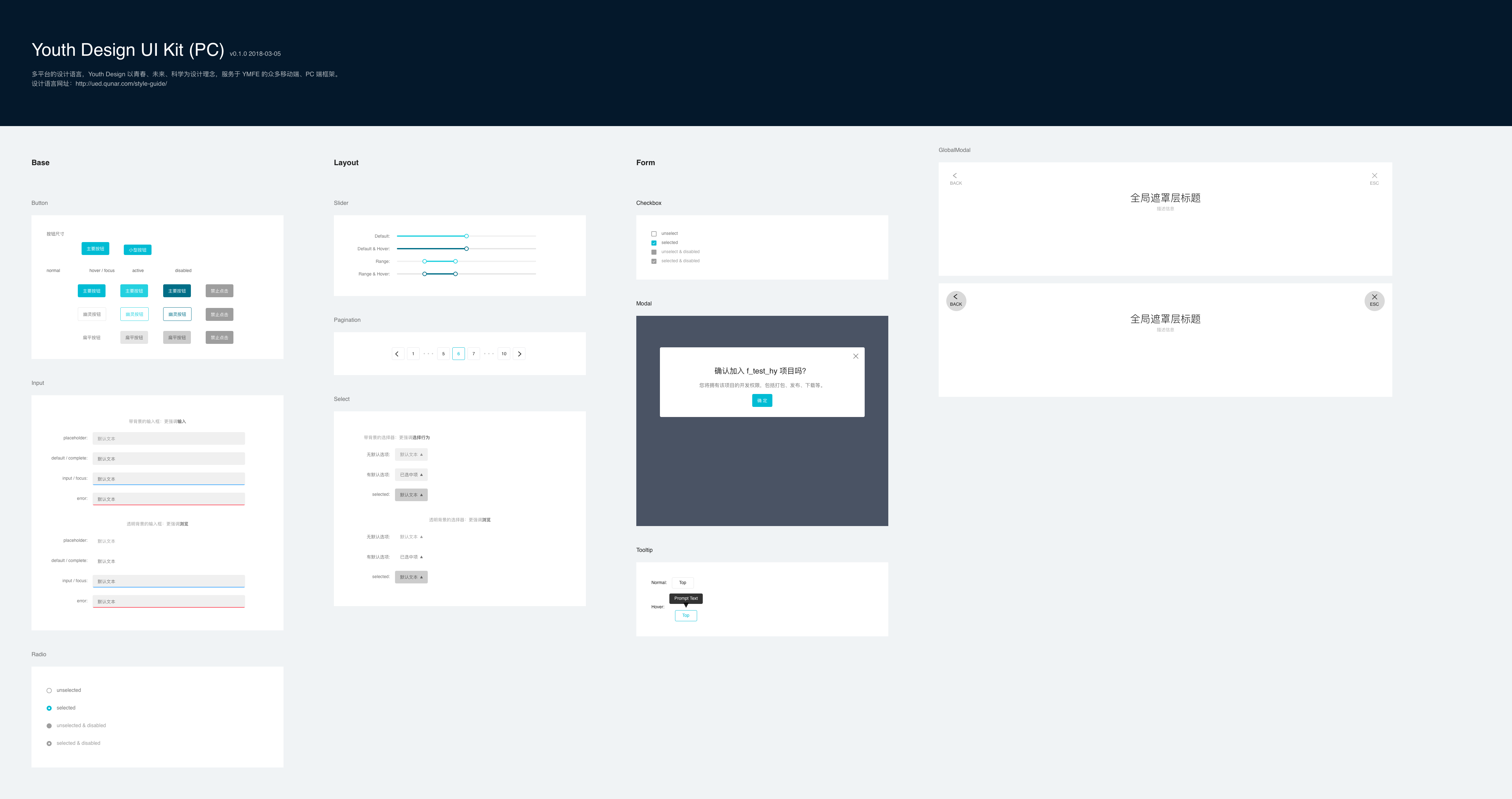
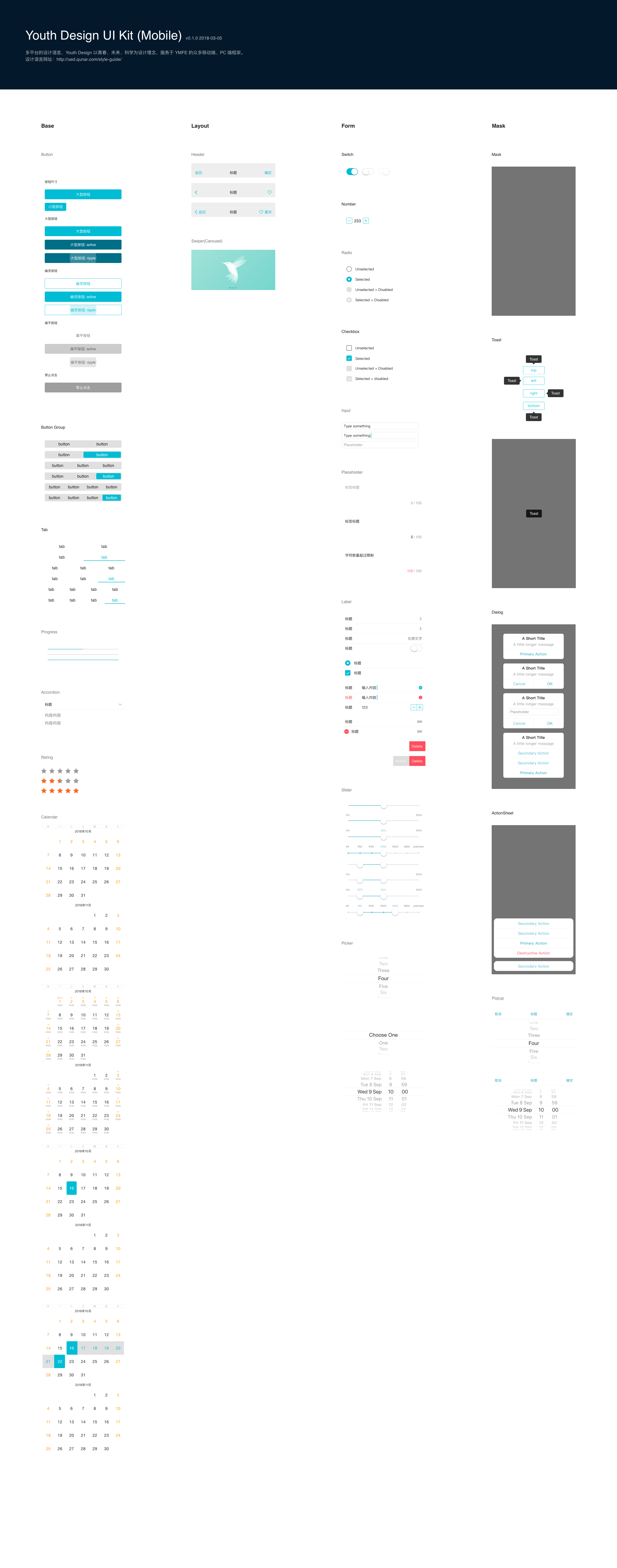
- 提供组件库的 UI 设计,包含通用(跨平台)组件设计,PC 端组件设计与移动端组件设计
2. 代码
- 提供组件库,包括移动端组件(公司内部的 React-Native、Hybrid 框架)与 PC 端组件(基于 Ant Design 封装的一套 PC 端组件)
- 提供样式代码、色板生成算法、对比度算法,项目中可以直接使用
- 设计规范生成器(命令行工具),通过配置生成 项目设计规范 和 skech 模板包
3. Sketch
- skech 模板包(PC 端 & 移动端),提高设计稿产出效率
- iconfont skech 插件,方便设计师使用内网图标库
LOGO 设计

使用 React-Sketchapp 导出的 sketch 文件展示:
调色板:

项目色彩规范:

文字规范:

UI Kit (Mobile):

UI Kit (PC):